今日は・・・朝からずっと忙しくて後回しになっていたブログやサイトの
ヘッダーを作りました。
つ、疲れた(笑)
一度に作るからこうなるのですが、一気に作ってしまわないと
勢いがないとこういうのは時間がかかるのでなかなか・・・(;´∀`)
そんなわけで。
本日はその中の一つのお絵かきブログのヘッダーの作り方の流れをレポート。
まああくまでも私のやり方ですし、参考になるかならないかは別問題(笑)←おい
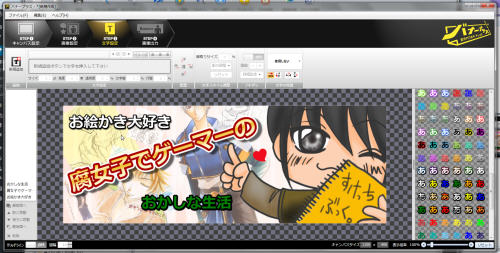
まずはできあがりをどうぞ
まずは出来上がりからご覧下さい。
本日作成したのは実は三つ(笑)
一つ目はここです(笑)
二つ目は日記ブログ
※ゲーマーですが、何か?はここと合併しました
2つ目はさっき出来上がった日記ブログです。
そんなわけで。
さっそくヘッダーを作っていきましょうか。
最初はフォトショップ様の仕事です
そんなわけでさくさく進めていきますよ♪
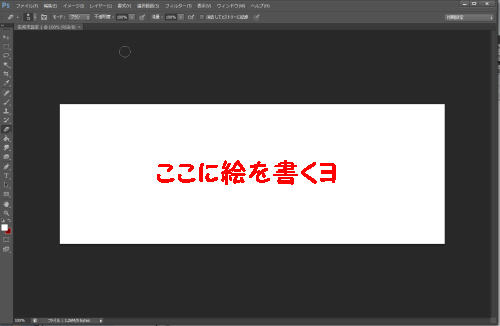
まずはフォトショップで
「ファイル」⇒「新規」⇒「作りたい画像のサイズを打ち込む」⇒新規キャンパスが開く
新規キャンパスはそのまんま、絵を書く紙の事ですね。

ここに直接かいてもいいんですが。
ちょっと修正が面倒になるので。

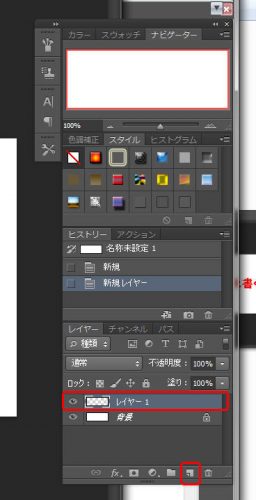
背景というのが一番下の絵を書く紙の下地部分?
その上に一番下のマークをポチッと押して、その上にレイヤーというが追加されました。
そうですねぇ。
アニメ・・・の作りご存知ですか?
アニメはキャラクターが動いてその背景がそのまま残ってますよね。
あれは。
背景の絵の上にキャラクターの絵を載せているだけです。
透明なシートの上に絵を書きます。
その透明なシートは書いた絵の部分以外は透明なので、
その下に背景になる写真などを重ねるとキャラの後ろに背景が出た感じになります。
つまりこのレイヤーは透明なシートなんですよ。
この透明なシートに絵を書くとどうなるか。

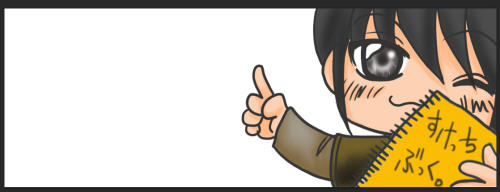
はい、ざくざくと絵を書きました。

重ねて重ねて重ねまくって仕上げていくんですよ。
まるでミルフィーユ仕立て(笑)
色塗りは手とか顔とかいわゆる肌色の部分や、
服の部分とか手に持ってるのはスケッチブックなんですが。
スケッチ部分だけというように別々のレイヤーに色をつけていきます。
そうするとココだけ直したいいらないってなっても、
そのレイヤーだけ・⌒ヾ( ゚⊿゚)ポイッとすればいいので、
全部消す事がないんですよね~
手間はかかりますが、後が楽ですよ。

これを繰り返して他の部品も塗り分けしていきます。

はい、出来た(はしょりまくりww)
キャラクターの部分だけできましたね。
これを元にして今度はバナープラスで加工していきます。
いや、フォトショップも機能的にはすごい優秀なんです。
高いだけあってな(笑)
ただ写真の加工が本業なので。
アフィリエイターがヘッダーやバナーを作る為に、
欲しい機能を強化しているバナープラスには操作面で勝てない部分ある。
それはどれも一緒。
やはりそれ用に作られたツールには敵わないんだヨ
文字を縮小したりとか角度変えたりとかもフォトショップできますが、
バナープラスのように細かく角度は変わらないし。
文字もボタン一つで装飾はできないしね。
イラストを描くなら断然フォトショップで加工しますけど、
目的が違うのでこの辺はバナープラスのほうが上だわ。
使いやすさで。
というわけで、ここからバナープラスにチェンジするわけですが。
その前に一つやっておくとあとあととても楽な事。
それはキャラクター以外の背景を消す事。
透明にしちゃえば背後に何か置いても後ろが透けて見えますからね。
背景にバナープラスの背景画像を置いたりも出来ます。
写真を後ろに飾ってもいいですし。
この辺もフォトショップで出来ますが・・・細かい作業が
バナープラスのほうで一片にやっちゃうほうがぶっちゃけ楽なので。
バトンタッチ★します。
と、いうわけでフォトショップで背景抜きますよ!!
まずはたくさんレイヤーが重ねてあるので、これをまとめます。
「レイヤー」⇒「表示レイヤーを結合」
すると一つになります。

はい、一つにまとまりましたね。
すっきりしました。
ただしこのデータを保存する時にはレイヤーを残しておいたバージョンも
保存しておくと後日何か変更したい時には便利です。
次に赤く囲んだ部分にカーソルを持って行きまして・・・右クリック
「背景からレイヤーへ」
を選ぶと背景と書いてあったのがレイヤーになってます。
レイヤーの名前をつけるように言われますがそのままレイヤー0でいいですよ。
次はメニューから自動選択ツールを選んで、キャラクターのいない真っ白の
部分を左でクリック。
すると選択された証に点々で白い場所が波打ってますね。
もし一度だけでは他に白い部分があったなら、そのままその選べてない場所の上で
シフトキーを押しながら左クリック!
すると選択範囲が広がります。
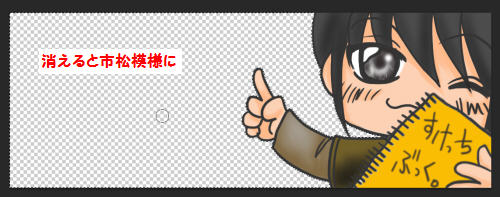
透明にしたい部分を全て選ぶ事ができたら・・・
消しゴムツールでごしごしやると背景が消えます♪

無事背景が抜けました(・∀・)
それを今度は「PNG」形式で保存してください。
次はバナープラス様にバトンタッチだ!
つづいてバナープラス様の仕事風景
というわけで、今度はバナープラスにバトンタッチです。

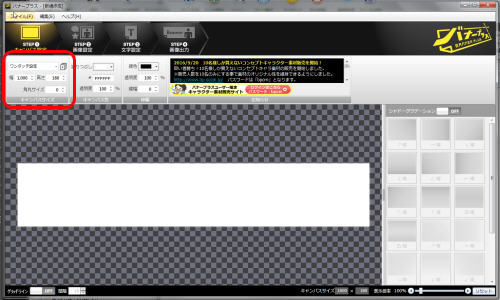
はい、バナープラスの立ち上げた画面です。
さっきの画像を呼び出す前に土台となるキャンバスのサイズを決めます。
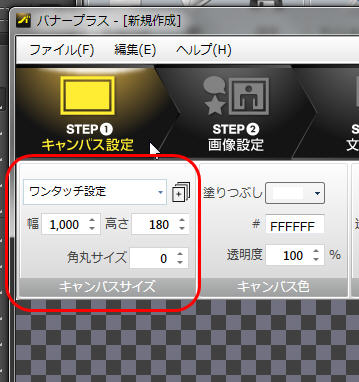
赤く囲んだ部分を拡大だっm9っ`Д´) ビシッ!!

ここで作りたいヘッダーとかバナーのサイズを指定して
キャンパス部分を呼び出します
さっきフォトショップで作った画像を呼び出す前にその画像を乗せる
土台の大きさを指定してやります。
ちなみにさっきの画像は
「1100×400」です。
これはテンプレートの横幅や縦幅でいろいろ変わりますが。
うちはそのサイズ!
なので、サイズ指定に1100と400と打ち込みます。
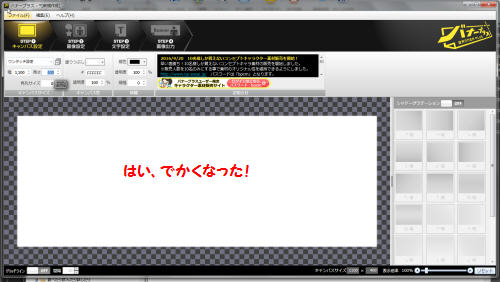
すると

土台のキャンパス部分が出てきたので、さっき作った画像を呼び出しますよ

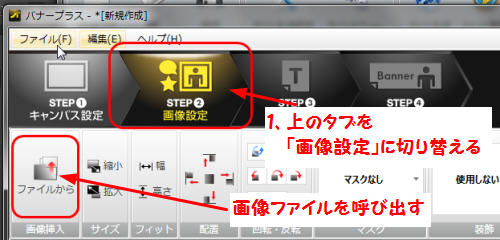
バナープラスは一番上のでかいタブで画像関係とテキスト関係を簡単に
作業の切り替えが出来ます。
きっちり分ける事でわからなくなりにくくしてあるんですねー
まあそもそもヘッダーやバナーつくりも、この上のタブを順番に進めれば
自動的に出来上がる流れになっています。
左から右へどうぞ♪
一番最初のキャンパスのサイズは一番左でやったわけですね♪
「画像設定」⇒「ファイルから」を選びます
バナープラスに収録されている素材以外を呼び出すときには
「ファイルから」を選ぶとパソコン内のフォルダを探せるので、
さっき保存した画像ファイルを選びました。
するとすると~♪

はい、出ましたw
キャンパスのサイズを画像のサイズピッタリに指定したので
はみ出さず重なってますね。
さて、ここからあれこれ加工していきますよ。
ちなみにバナープラスに収録されている素材は
右端の赤く囲んでいる部分から選ぶだけです。
とりあえず背景何かいれよう。
キャラクター以外は透明になっているのでバナープラスに入ってる
背景素材を置くと・・・

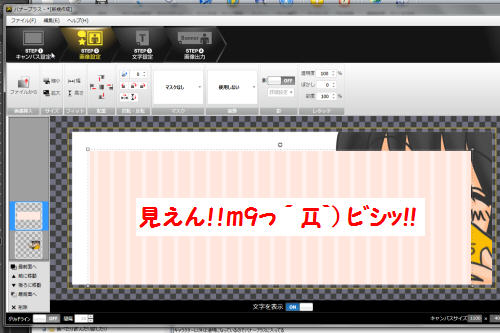
見えんm9っ`Д´) ビシッ!!
このツールもさっきフォトショップの時に説明したのと同じで素材の背景は透明。
そこにあれこれ重ねる事ができるのですが。
素材を左クリックで押したままキャンパスの上まで移動させて離すと
キャンパスの一番上に・⌒ヾ( ゚⊿゚)ポイッと置く事になるので。
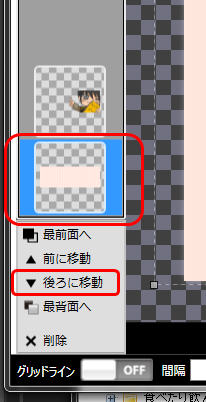
順番を変えてやります。

画像の置く順番を後ろ前変えました。
ここでボタン一つで順番変えられますからね。
あと背景画像の大きさが足らなかったので縦にピッタリ合わせました。
えーと、次は・・・とりあえず飾る前にテキストを置きますか
じゃないとあれこれ置いていいかわかんないし。
まずはブログ名とか入れちゃいますよ~♪

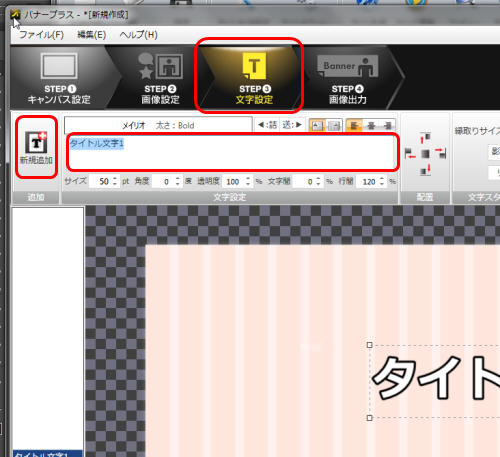
上のタブから「文字設定」に切り替えます。
左の新規追加を押してその横のスペースに
打ち込みたいテキストを打ち込んでね。
文字色を変えたりしたい時には、
そのたびに別に新規追加でテキストを作って設定。
文字の色や効果なんかは右端からボタン一つで選べます
楽チン!

タイトルを三つに分けたのでそれぞれ別に文字色とサイズを変えて・・・
文字も斜めに簡単になります。
微調整も簡単です。
この辺もフォトショでも出来ますが微妙な動きが出来ないw

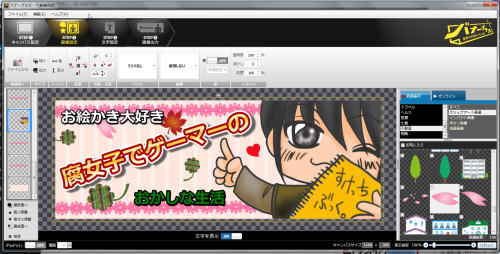
背景画像をバナープラスの素材を駆使するとこんな感じかな~
まあ今回はお絵かきブログのヘッダーなので、過去書いた
オリジナル絵を背景に適当に乗っけてみよう

背景に昔書いた落書きを乗っけてみました。
オリジナルのみですけど。
ついでに縁取りも入れてみました♪

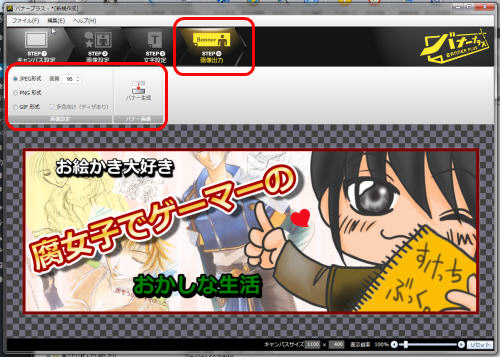
出来上がったら一番右のタブ「画像出力」を選びます
画像の拡張子を選んでください
・JPEG形式
・PNG形式
・GIF形式
この三種類から選びます
その辺はお好みで
「バナー作成」ボタンを押すと

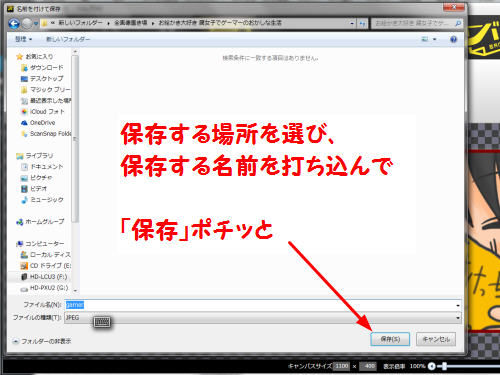
画像の保存場所を選んで、保存名を打ち込んで保存ボタンをポチッと。
お疲れ様でした(・∀・)
ちなみに、バナープラスの左上の
「ファイル」⇒「名前をつけて保存」
で、現在作った画像の状態で保存できます
次に何か変更したい時なんかは保存しておくとこの続きから出来ますよ★
オススメm9っ`Д´) ビシッ!!
スポンサードリンク
