ワードプレスのプラグイン「Table of Contents Plus」を使って
ブログの記事内に目次を自動生成をさせましょう。
小タイトルが一まとめに見ることが出来るので、
その内容を簡単に確認する事ができるので便利ですね。
何より自動!自分でいちいち作らなくていい!神か!!
昔・・・たまたま見かけたんですが。
ブログの記事で目次が表示されてて、内容の小見出しが
綺麗に一覧になってるのでいいなーと思ってたんです。
でもこれいちいちリンク作るとか、うん無理(笑)←早い
と、思ってたら・・・これ、プラグインで自動的に
ド━(゚Д゚)━ン!!と表示されるらしいですよ!!
奥さん(誰だよ
使わない手は・・・!!
という事で、さくっと採用した私はさっそく設定方法を
解説していこうと思います。
Table of Contents Plusってこんなプラグイン
Table of Contents Plusというのはですね・・・
ブログの記事の中に自動的に目次を作成します。
この記事でも使ってるので表示されてますね。
賢威7で言うと記事タイトルがH1なので、
見出しはH2からスタートです。
この見出しのタグを感知して見出しの一覧を作ってくれます。
またどの階層まで目次にするかも選べます
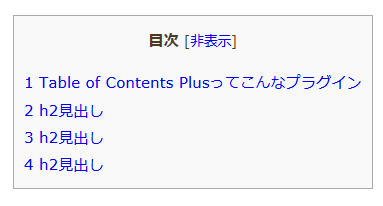
ちなみにこれは1階層の目次。
第一階層だけ表示したパターン

これは第一階層のみ表示するパターン
H2の下にはH3の小見出しがあるのですが、表示されてません。
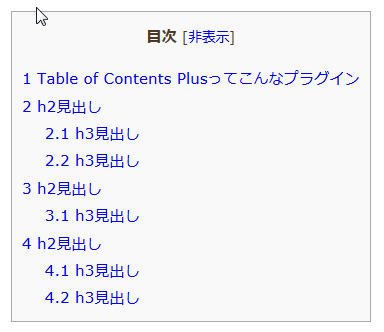
これを設定画面で第に階層まで表示するようにすると・・・
第二階層まで表示するパターンはこちら

はい、これは第二階層まで表示させるタイプです。
このTable of Contents Plusというプラグインは見出しタグを
目次に変換するプラグインなので。
記事内に見出しがないと出てきませんよ、念のため(笑)
何はともあれTable of Contents Plusの入れ方!

まずはいつも通り。
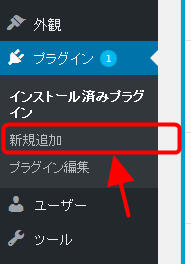
プラグイン⇒新規追加をポチッと

右上の検索窓にプラグイン名を入れてエンター!
Table of Contents Plusですよー

はい、出てきた!
右上の「今すぐインストール」をポチッと

次は「有効化」をぽちっと
これでTable of Contents Plusのインストールが完了です。
次は設定をしていきましょう(b´∀`)ネッ!
Table of Contents Plusを設定しよう!
次はTable of Contents Plusの設定をしていきましょう。
実際に設定するための管理画面はどこにリンクがあるかというと。
設定⇒TOC+というところ
これ、プラグイン名の頭文字とラストのプラスをあわせたものですよね。
気づきませんでしたわww

ここではTable of Contents Plusの設定が出来ます。
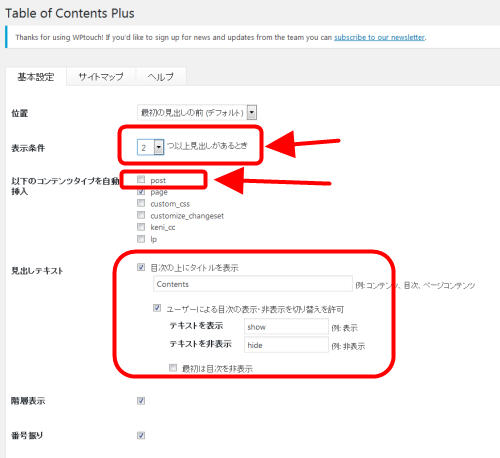
最初はもくじを表示する場所。
デフォルトでは最初に見出しがある手前とか指定することが多いかな。
その次は見出しがいくつあったら目次を表示するか、です。
1つしかないのに目次入れても・・・みたいな(笑)
ちなみに私は2つ以上の見出しがあるときにしていまーす。
あと大事なのが、その下の
「以下のコンテンツタイプを自動挿入」のところ。

postというのが通常記事のことです。
pageというのは固定ページの事なので。
初期設定だと固定ページだけ目次出しますよって事になります。
ここにチェック入れないと記事にいくら見出しをいれても
目次出ませんよ(;´Д`)
その下は目次にタイトルがつけられます
英字になってるので私は日本語に治しています
あとその下は目次の表示を出したり消したりできるように
するかどうかの選択ですね。
ここは選択できるようにしています
階層表示はさきほども画像で出したように
例のh2のしたにh3を出すかどうかです。
番号振りは目次の先頭の数字ですね。

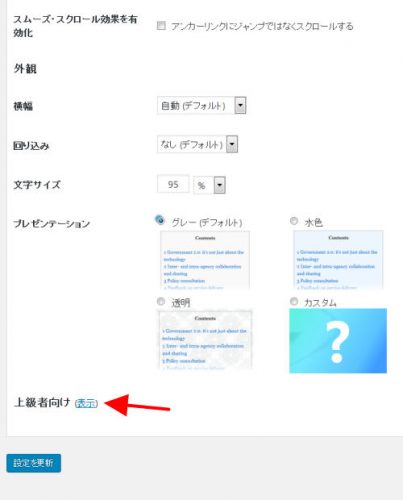
その下の項目は特にいじってないです。
目次のデザインもデフォルトのグレーです(笑)
設定をいじってるのはその下の「上級者向け」というところ
「表示」をポチッとクリックすると開きます

開きましたw
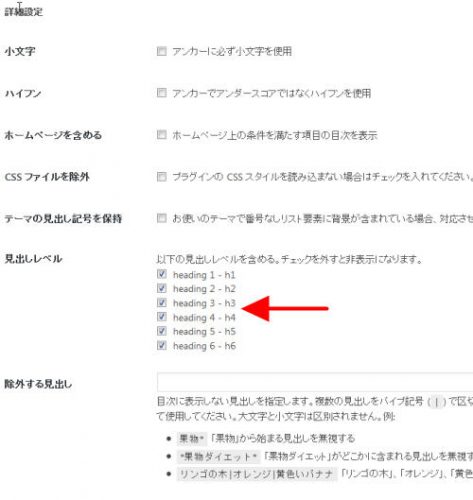
この中の
「見出しレベル」というところ。
これはどの見出しを目次にするかという選択肢です。
H4以下はいらないよというのならその横のチェックをはずします
ちなみに賢威7はH2からなのでH1ははずしました

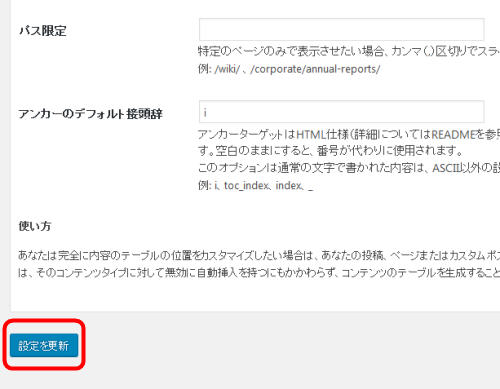
全部設定したら一番下にある「設定を更新」をポチッと
これで完了です
お疲れ様でした(・∀・)

このブログでなく日記ブログでこのプラグインを導入したら
なぜか目次が表示されなくて困ってしまった件
とりあえず解決したのでその方法~♪
![]() Table of Contents Plusで目次が表示されない不具合を解決した方法
Table of Contents Plusで目次が表示されない不具合を解決した方法
スポンサードリンク
