フェイスブック・・・使ってますか?
私も一応持っているんですが、割と9割存在を忘れます(笑)
そんなものです。
そんなフェイスブック・・・記事を更新したお知らせを入れたら
ガ━━(;゚Д゚)━━ン!!
ある日の咲月ミオの叫び

ある日のこと。
ここ最近動画スキルを見につけるために右往左往している私。
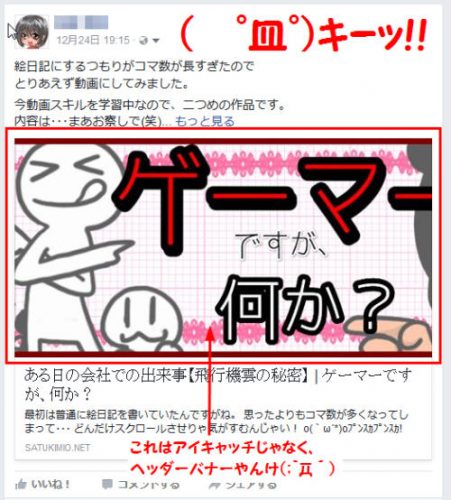
第二弾の作品が出来上がったのでフェイスブックにその旨投稿してみた。
が、しかし。
なぜかアイキャッチが・・・非情なヘッダーバナー(笑)

なんでヘッダーバナーなんだよおぉぉぉおぉぉぉ!!!
ウワァァ—–。゚(゚´Д`゚)゚。—–ン!!!!
と、まあ。
こんな風に咲月ミオの雄たけびが自宅に鳴り響き・・・はしませんが(笑)
それはそれ。
大人ですから。
いう事を聞かなきゃ聞きたくさせるまで( ー`дー´)キリッ
などとワケワカラン事をつぶやきつつ。
なんとか指定してあるアイキャッチを表示してくれるように設定をせねばなるまい。
このまま負けるわけにはいかない・・・!!!(; ・`д・´)
と、意味もなくシリアス展開を装いつつ。
その対処方法を調べてみたのでその解説を1つ。
それじゃ行ってみよう♪
まずはAll in One SEO Packを設定しよう♪
フェイスブック様にぜひともアイキャッチをしっかり表示していただく為の準備として。
まずは「All in One SEO Pack」をワードプレスブログに導入しよう。
すでに導入している人も表示されない人はもしかしたら
設定が不足しているのかもしれないから確認してみてね(・∀・)
まだAll in One SEO Packを入れてない方はこちらを見て入れてみて(b´∀`)ネッ!
さてさて。
まずはいつもの通り左端のメニューから

「All in One SEO」⇒機能管理をポチッと!
すると

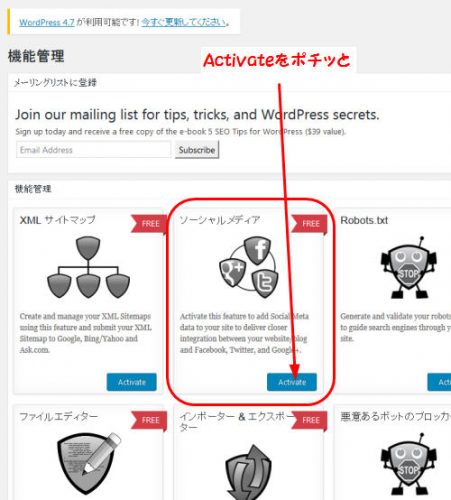
こんな画面が出てきますよ。
そしたらば!
「ソーシャルメディア」の欄にある「Activate」をポチッと押します。
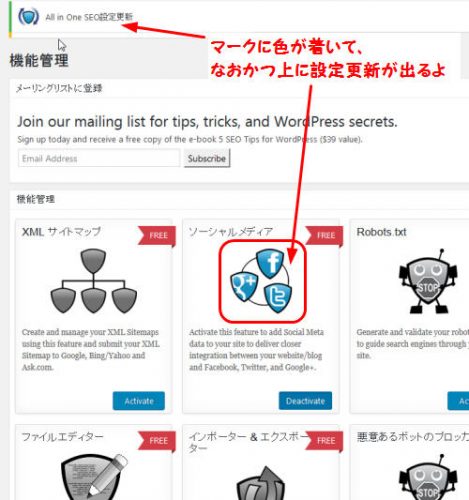
するとすると~?

はい、こんな感じでさっきまで灰色だったマークがカラーに!
これで有効になりました。
さてさて、次に行きますよ。
次に必要なのは記事投稿をする時。
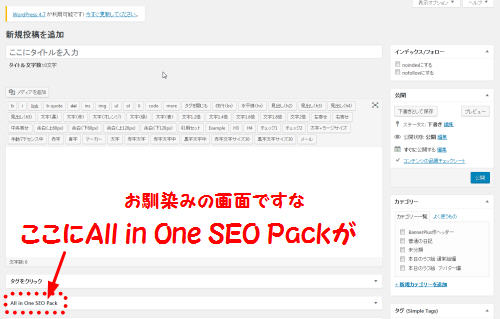
まずは通常の記事投稿のいつも風景(風景?)

これは「All in One SREO」を入れないと出てきません。
出てくるって事はプラグインがちゃんと入ってるって事ですね。
フェイスブックでアイキャッチを表示される為に必要なのはまずは
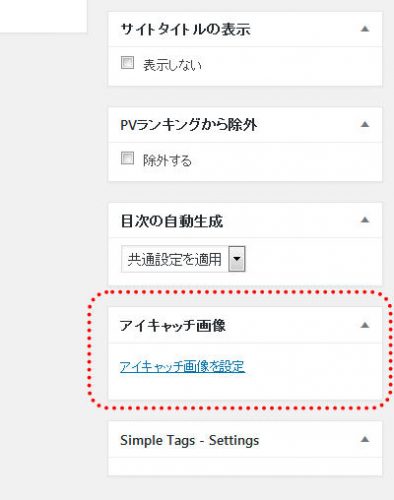
「アイキャッチを設定する」
ことです(笑)
そのまんまですが忘れたらもちろん出ませんよww

右のメニューにあります。
「アイキャッチ画像を設定」をポチッと押すと、画像を選ぶ画面になります。

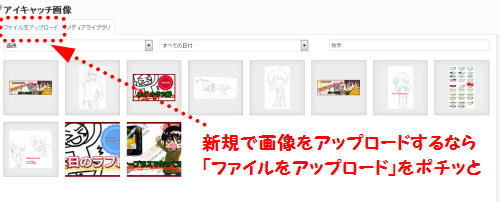
これはすでにアップロードされている画像の数々です。
使いたい画像をポチッとクリックすれば設定されます。
新規でアップロードしたい場合は四角で囲んだ部分を押して画像を
画面の上まで移動して離すと自動でアップロードされますよ♪
今回は適当に指定しましょうか。

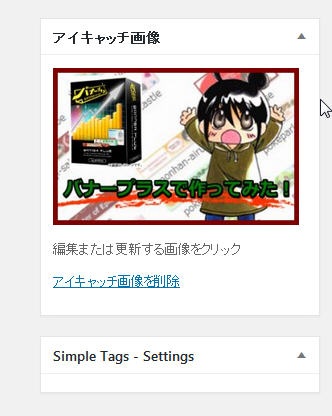
すでにアップロードしていたアイキャッチの中のひとつを指定してみました。
こんな感じで表示されたらアイキャッチの設定は無事完了。
それでは次に行きますよ。
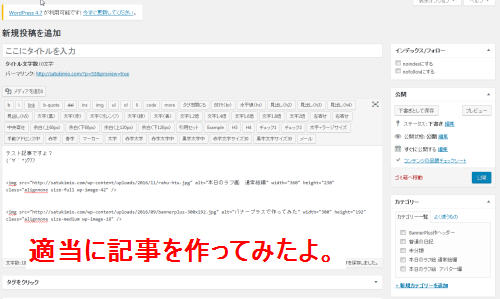
とりあえず記事を適当に仮に作ってみました。

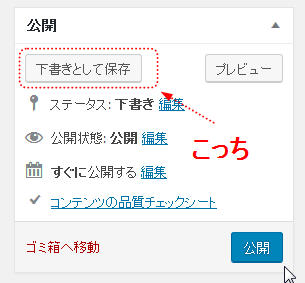
新規の記事を更新するときにはまずは「公開」ではなく下書きとして保存をポチッと

もちろんすでに投稿している記事を修正する場合は更新ボタンを押します。

ソレが終わったら今度は「All in One SRO Pack」を注目してください。
上のほうにタブがあり、「メイン設定」になってますね。
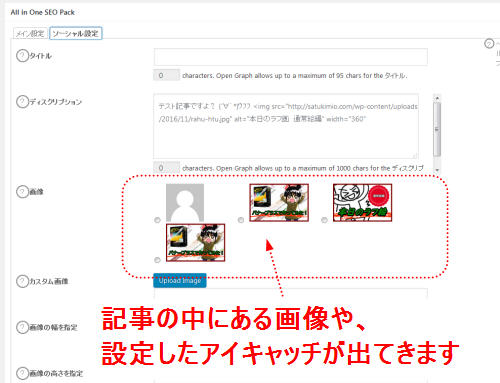
その横のソーシャル設定のタブをポチッと押してください
するとすると~?

ここでフェイスブックで表示させたいアイキャッチを指定して
下書きで保存の場合はココで初めて「公開」を押します。
すでに投稿してあるものは「更新」ですね。
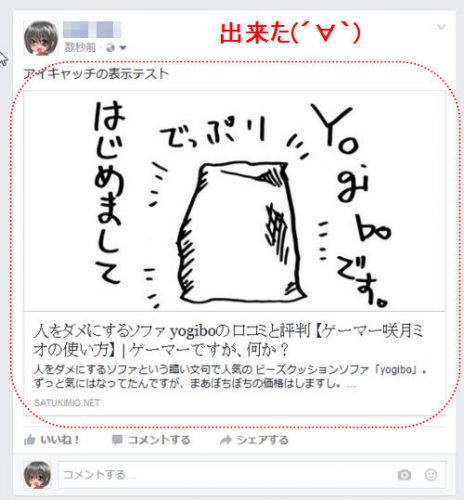
こんな感じで設定して投稿したらどうなったか・・・これは別のブログですが

コレでも間違いではないんですけどね。
どうせなら端から端までしっかり出て欲しいんですよねぇ・・・?
いろいろと調べてみた結果・・・どうもアイキャッチのサイズが小さいとあんな感じなのかな。
サイズを大きくしたら・・・

キタ━━━━━━━━m9( ゚∀゚)━━━━━━━━!!
ちゃんとサイズ一杯に表示されましたね!
ちなみにアイキャッチのサイズは
「728×381」にしました。
ご参考まで(´∀`)
スポンサードリンク

