今日はContactForm7というプラグインのインストールのやり方です。
ContactForm7とはワードプレスにお問い合わせのページを
簡単に設置する便利なプラグインなのです!
通常ならあれこれ必要な知識不要で簡単にお問い合わせが
ブログに設置できるなんてとってもありがたいですよね(´∀`)
ContactForm7をインストールしよう!
まずはプラグインのContactForm7をインストールしていきましょう!

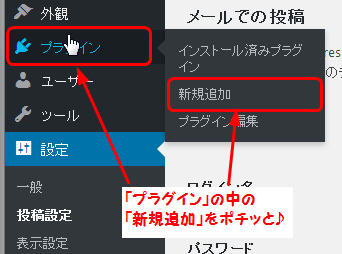
左のメニューから
「プラグイン」⇒「新規追加」を選びます。

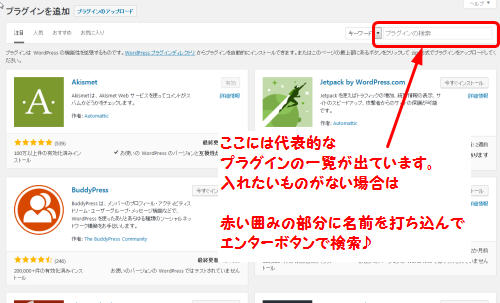
右上の囲んだ部分にプラグインの名前を入れます

入れたらエンターキーをポチッと

・・・なぜか一番上に表示されたのが他のプラグインで・・・
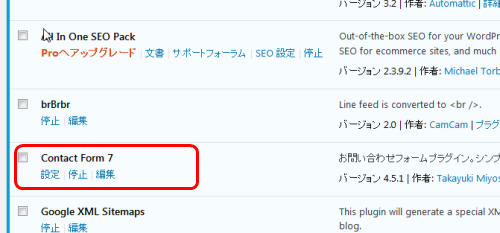
ContactForm7は上から6晩目ぐらいに出てきた・・・なぜ(;´∀`)
ま、まあいいけど。
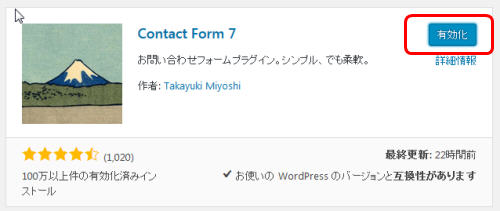
気を取り直して「今すぐインストール」をポチッと♪

今すぐインストールが「有効化」になりました。
有効化をポチッと

無事インストール完了です!
それでは次はお問い合わせページの設定をしていきましょう♪
ContactForm7の設定をしよう

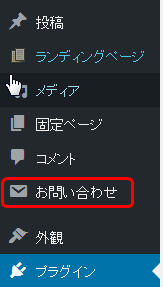
ContactForm7をインストールしたので、左のメニューの中に
「お問い合わせ」が増えてますね。
この「お問い合わせ」をぽちっと

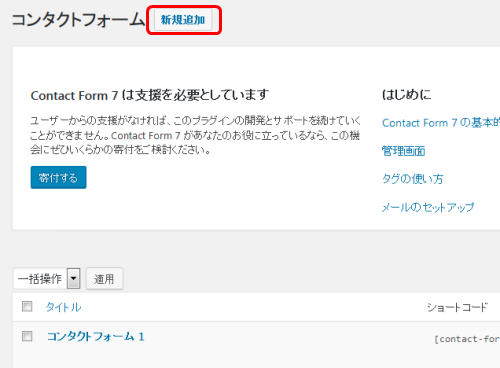
上の新規追加をポチッと押します

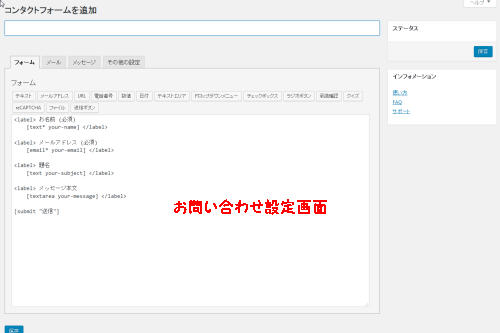
これがContactForm7の新規追加の設定画面です。
まずは画面の説明をしますね。

一番上のこれは今回作るメールフォームの名前をつける場所です。
わかりやすい名前をつけましょう

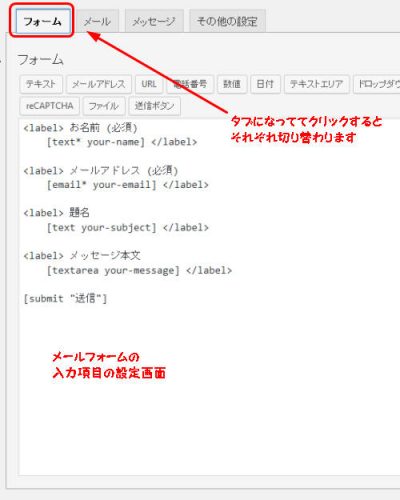
ここはメールフォームの入力項目の設定画面です。
お問い合わせ本体ですね。
上にずらりと並んでるボタンを押すとそれぞれの機能を追加できます。
必要な項目は網羅されていますので、ContactForm7を使えば
アンケートなんかも作る事ができますよ(・∀・)

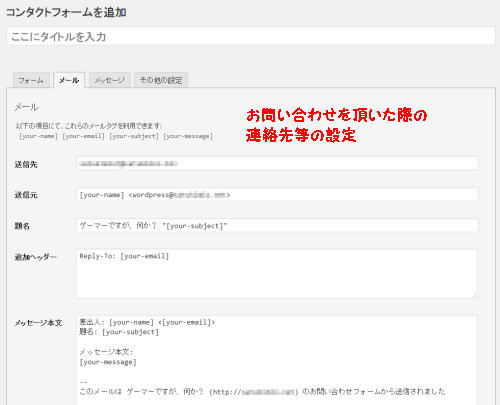
ここはお問い合わせが送られる際に、どこに連絡するのか
連絡してくるその書式などを設定します。
問い合わせの受け取りです。

メールフォームの自動返信のメッセージの設定が出来ます。
様々な設定はやろうと思えば出来ますが、まずはお問い合わせを作る事から。
細かいカスタマイズは後ほどやるほうがいいかも(笑)
装飾はHTMLの知識も多少は必要になりますしね。
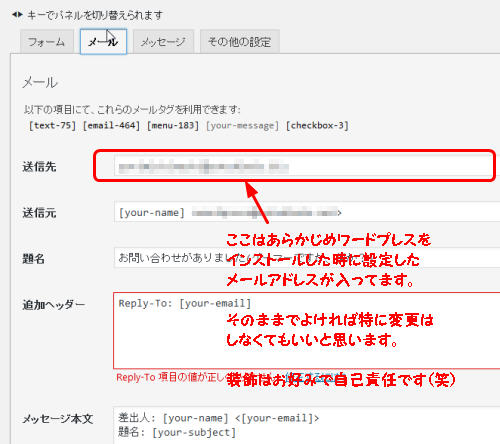
とりあえずメールフォームが送信される時に送られる先の
メールアドレスを確認しましょう。

例えばいくつかブログを持っていて統一のメールアドレスに
連絡が欲しいときなんかはメールアドレスを書き換えてもいいですね。
設定が終わったら保存を押してください。
次は固定ページにお問い合わせフォームを設置していきますよ。

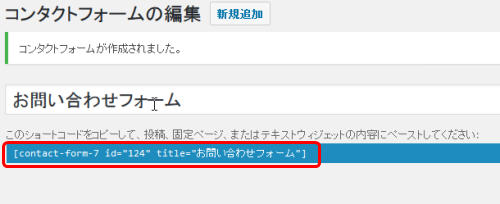
先ほど保存したお問い合わせフォームを呼び出すコードをコピペします。
赤い枠で囲んだ記号ですね!
[ からはじまり ] で終わる奴ですよ。
固定ページにお問い合わせフォームを設置しよう♪
お問い合わせフォームが出来上がりましたね。
それでは固定ページを使ってお問い合わせフォームを設置していきます。
まずは。

「固定ページ」⇒「新規追加」をポチッと

タイトルはそのまんま「お問い合わせはこちらから♪」にしました。
本文は挨拶を入れて、最後にメールフォームを呼び出す
コードを貼り付けました。
これでお問い合わせページが出来上がるのですが。
ちょっと待ったあぁぁぁ!!m9っ`Д´) ビシッ!!
上の赤く囲んだ部分のお問い合わせページのURLが日本語になってます。
日本語のままだとURLが不可解な記号の羅列になりますので、
変更しましょうか。
URLの横にある「編集」をポチッと押すと書き換えられるようになります。
![]()
これでお問い合わせページが出来上がりましたね。

これでお問い合わせページの出来上がりです!
スポンサードリンク
