賢威6でも吹き出し機能が使いたい!
そんなあなたへのオススメプラグインは
Speech Bubble様!!
このプラグインがあると賢威7のように元々吹き出し機能が
搭載されていないテーマでも会話形式が使えます!


どうかしたんですか?病院行きますか?

別に病院なんて必要ないわ!
ぶっ飛ばすぞーっ!!

(凶暴化した!!)

姐さんが暴走してんのはいつもの事じゃん。
で?いきなりどしたの?

それがね、ワードプレスブログでね
吹き出し形式の会話が使えるじゃない?

楽しいよね・・・ノリ突っ込みとかしたくなる。
記事書いてんだか遊んでるんだか
たまに暴走すると境界線なくなるわー


このブログで使っている「賢威7」というテーマは
元々この吹き出し機能がセットしてあるから
わざわざ設定しなくても使えるから楽よね。

でもね・・・吹き出し使いたいブログ・・・
賢威7じゃないんだよね・・・
変更しても・・・いいけど、でも・・・

何でもかんでも賢威7にするのもねぇ・・・
テーマの分散も必要だと思うんだよね。
まあ慣れない人はまずはひとつのテーマを
使い倒して理解してから使い分けした方が
いいとは思うけど!

オススメしてしておいたわ!


(当たり前にそれてるし!)

あたしは賢威7ももちろん使ってるけど、
元々賢威6を使ってたブログもあるのよね。
賢威7に切り替えもありかもしれないけど、
テーマの仕組みから考えるとSEO的に
賢威6⇒賢威7はよろしくないらしくて。
そのまま使いたいの。
でも吹き出し入れたいの( ゚皿゚)キーッ!!

少し落ち着いてくださいよ…心臓に悪い
賢威6のテーマのままで吹き出しの機能を
使いたいけどそれが出来るのか?
って事なんですね。
(゚д゚)(。_。)(゚д゚)(。_。) ウンウン

出来れば変えずにそのまま
賢威6を使いたいんだ~
賢威7も使ってるけど・・・6も好き。

可愛らしいものもあるよね~
んじゃ、賢威6のままでも会話形式の
吹き出しが使えるプラグインを
入れてみようか!

何、そんなのあるの?マジで!?
Σ(゚∀゚ノ)ノキャー
やった!問題解決!!!

無事に入れられてから…の話ですよね?
というわけで。
疲れ切った彼の(届かない)突っ込みがこぼれたところで・・・
さっそくその件のプラグイン「Speech Bubble」様の
導入方法の手順と設定方法を解説していきますよ~♪
Speech Bubbleの導入手順はこちら♪

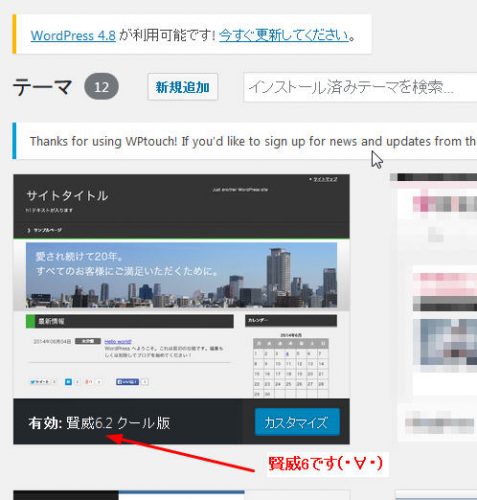
はい、まずはブログのテーマをご覧下さい。
ほらね、賢威6なんですよね。
そんな賢威6のテーマブログでも果たして吹き出しは
使えるようになるのか・・・(ΦωΦ)フフフ…
とまあ一人でニヤニヤしている本人はともかく。
さっさと行ってみましょう!

まずはプラグインをインストールするとこから。
いつも通り・・・やり慣れない人も1つずつ解説するので
順番にクリアしていきましょう!
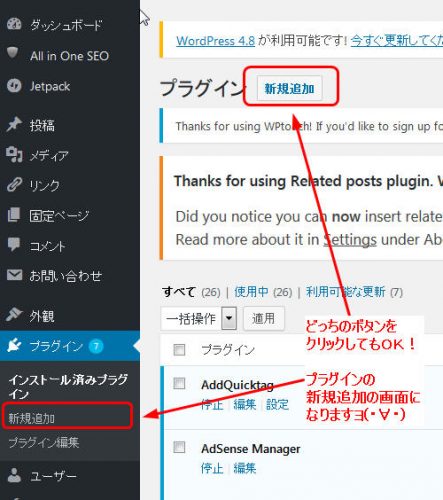
左のメニュー一覧から
「プラグイン」⇒「新規追加」を選びます。
メニューの中にもありますし、右側の上のほうにもあります。
どっちでも同じなのでとりあえずポチッと

するとプラグインの新規追加の画面になります。
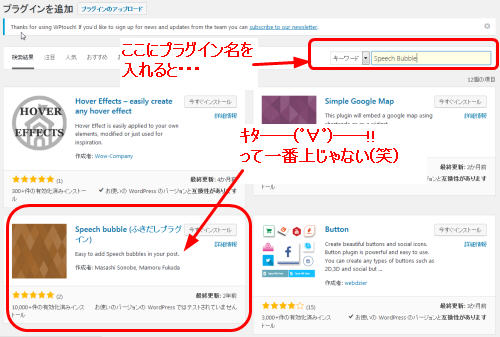
右上の欄に入れたいプラグインの名前を打ち込むと・・・
下に該当するプラグインが出ます。
まあ出ないタイプもあるのですが・・・(笑)
ここでは割愛!
っていうか、なんで一番上に表示されてないんだ・・・
( ゚д゚)ポカーン
小さくて見えにくいのではい、拡大!

これで見やすくなった(;゚∀゚)=3
この欄にプラグイン名を入れました。
前はエンターを押してたけど今は入れるだけで出ますね。

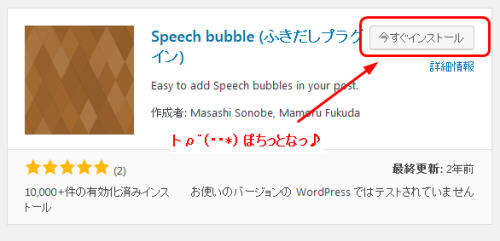
ちゃんとプラグインが出てきたのでそのまま
欄の右上にある「今すぐインストール」をポチッと!

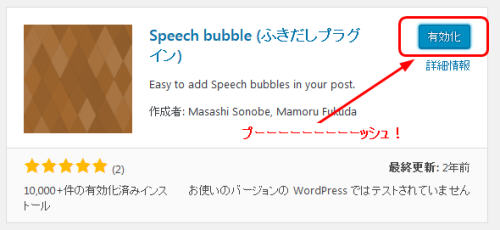
そのまま引き続いて「有効化」をポチッと
入れただけでは動かないのがプラグイン様。
まあその一手間を入れる事によって確認の意味も
あるとは思うんですが・・・有効化忘れもあります(笑)

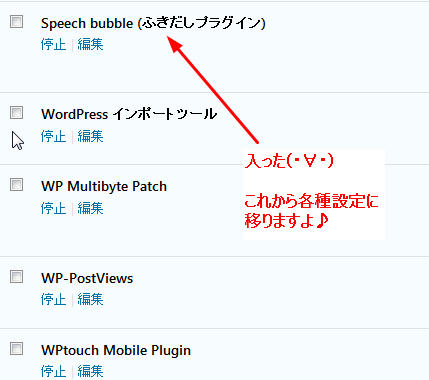
はい!
無事にSpeech Bubble様がインストールされました。
いらっしゃいませ!!
それでは次のSpeech Bubbleの設定に移ってまいります♪
吹き出しの種類とか画像の変更とかいろいろあります。
Speech Bubbleの設定をしていきましょう♪
まず、先に。
このSpeech Bubbleは他の多くのプラグインのように
専用の設定画面がありません・・・(笑)
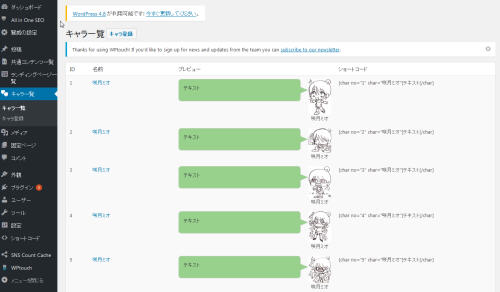
賢威7の場合はキャラ一覧というメニューがあるんですよ。

ほらね。
で、右側の専用の設定画面はこんな風になってます。

このように、専用の設定画面上でキャラクターを登録したり、
そのキャラクターを記事内に表示する為のタグが
表示されているのでとっても楽チンなんです。
で、Speech Bubble様の場合はそれがない(笑)
んじゃ、どーするのよーっ!!ってなりますが。
元から設定されている画像を使う・・・のなら
そのまんまでいいんですが。
もし自分のオリジナル画像を使いたい場合は
自分で画像をアップロードするよ(笑)という事。
はい、ハードル上がってきたm9っ`Д´) ビシッ!!
いやいや、しかし。
ここでくじけてはいかんのです。
大事なブログで吹き出し会話できゃっきゃうふふ
したいではないですか・・・(それはあんただけやで)
いざ、行かん!
吹き出し会話の素敵ブログへの道をm9っ`Д´) ビシッ!!
Speech Bubbleで自分で用意した画像を使用する為に
せっかくのオリジナル画像があるのならそれを使いたい。
当たり前だのクラッカー←超古い
いや、個性を出すにはオリジナルアバター。
というか私はその方が楽しいだけなんですけどね。
まあまだ色がぬれてませんけどね(笑)
もうこのまんまでもいいような気がしてきた・・・_| ̄|○
そんな話はともかく。
まずは、画像を設定するためにはサーバーにアップロードします。
つまりあなたのブログが設置してある場所に
その画像を入れてやらないと使えないので・・・
今からFTPソフトを使って放り込んでいきますよ!
FTPソフトとはあなたが契約しているサーバーと
パソコンを繋いで、画像やプログラムなどのデータを
サーバーに入れたりパソコンに入れたり出来るソフトです。
まあ専門用語でアップロードとかいいますけどね(笑)
昔はFFFTPが主流でしたが・・・開発が終わってしまったので今は・・・
このソフトがオススメですよ。
インストール方法を詳しく解説されている無料レポートや
動画のご紹介もしていますのでどうぞ。
さて、そんなもの準備済みだぜっm9っ`Д´) ビシッ!!って人は
続きをどうぞ(笑)
アバター画像をサーバーにアップロードしよう
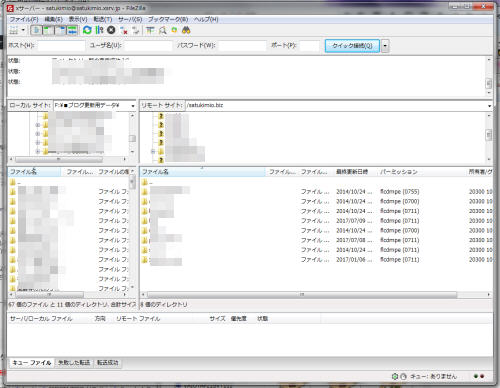
まずはFTPソフトを起動します。

いろいろ伏せていますがこれがソフトの画面です。
形としてはインターネットエクスプローラーの
お気に入りのカテゴリみたいな感じですよね。
ちなみに。
左側の枠がパソコンの中身の表示です。
右側がサーバーの中身になります。
今から左側のパソコン内にあるアバター画像を
右側のサーバー側へ入れちゃうのがお仕事。
私は複数のドメインを持っているのでたんさん
表示されていますが、1つしかない人はもちろん
1つしか表示されないので私のと違ってても当たり前です。
今回Speech Bubbleで使いたいアバター画像をサーバーに
アップロードしていきますので・・・
右側のサーバーの中身を画像を入れるべき場所に
変更する必要があるという事ですね。
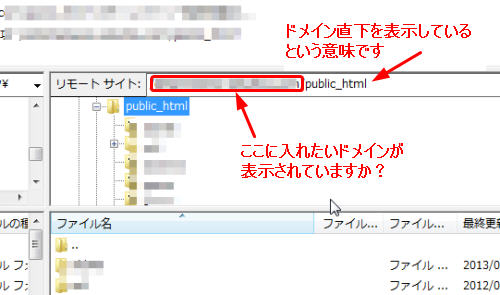
まずはこちら

モザイク入れてますが(笑)
赤い四角の部分がドメインが表示されています。
入れたいドメインが表示されていますか?
四角で囲んだ横に「public_html」とありますね。
これが表示されているならその場所がドメイン本体部分です。
その下に表示されているように中にフォルダが一杯あるのがわかります。
下位ディレクトリにフォルダを作っているためです。
そのディレクトリ群のその上。
ドメインの一番上の部分といったら分かりやすいのか・・・
当たり前すぎて説明が難しいってよくありますね(;´Д`)
とりあえずもし意味がわからなくても「public_html」が
表示されている場所をまず表示させます。
ワードプレスのプログラムをどの場所に入れているかで
話は変わってきますが「public_html」に入ってるという仮定で話を進めますよ。
ちなみに。
この辺のところがわかる人は・・・
「public_html」⇒「wp-content」⇒「plugins」⇒「speech-bubble」⇒「img」
という感じで移動してからアップロード(笑)
よくわからないという人は1つずつ階層を降りていくので順番に
やってみてくださいね。
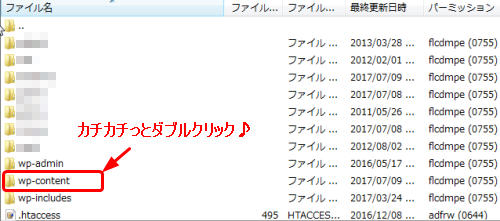
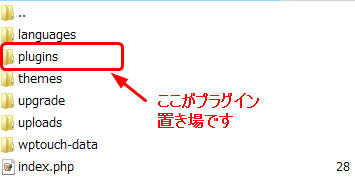
まずは「public_html」の中に表示されているフォルダ。
この中に
「wp-content」
というフォルダがあるのでそれを選びます。

こんな感じのありますか?
カチカチっと連続でクリックします。

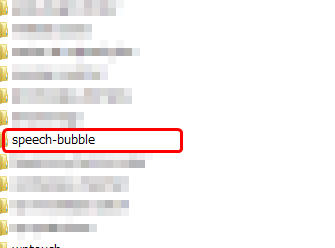
するとその中に「plugins」というフォルダさんがありますね。
これもまたカチカチッとダブルクリック!

はい、件のプラグイン様「speech-bubble」がいらっさいます。
これまたカチカチッとお願いします。

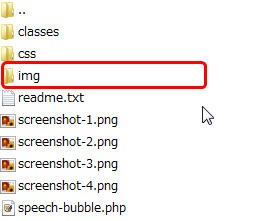
開きましたか?
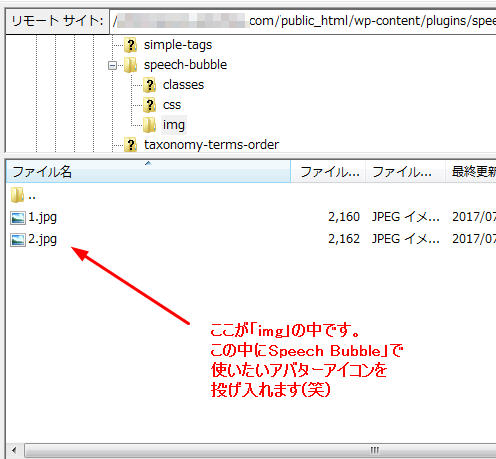
今度はその中の「img」をカチカチッとダブルクリック。

ここが画像を入れる場所です。
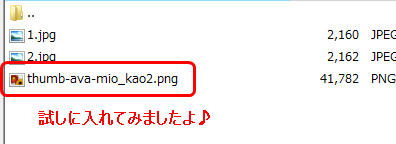
すでに1と2という名前の画像が入ってますね。
画像の名前は自分が分かりやすい好きな名前でいいですが、
日本語とかダメですよ(笑)
英数字でお願いします。

ちなみに。
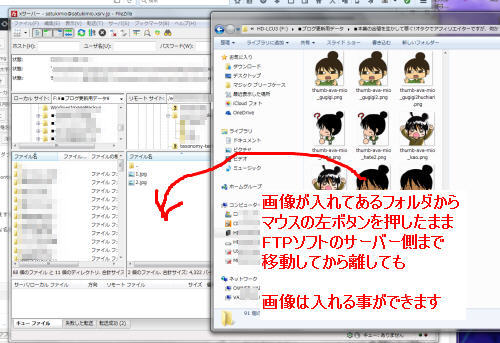
このように左側のパソコンの中身を表示する側で
いちいち画像が入ってる場所を開かなくても
別にフォルダを開いて入れたい画像をマウスの
左側を押したままFTPソフトのサーバー側の上で
マウスを押すのをやめてもアップロード可能です。
私は大体この方法。
いちいち左側を切り替えるより早いし。

試しに入れてみましたよ。
この画像を使って次は表示方法を解説していきますね。
思ったより長々と書きすぎた(;´Д`)
スポンサードリンク

