SIRIUSでサイト作りシリーズ(シリーズ?!)
前回までサイトの外側と設定が終わりましたね!
今回はその中身を入れてみましょう。
もう少しでサイトが完成しますね♪
最初から見たい方はこちらから⇒
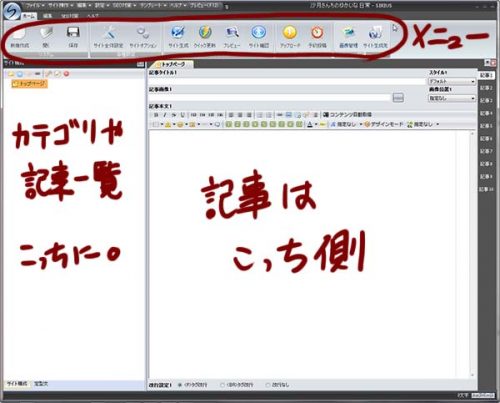
まずは、出来上がったサイトのメイン画面を開きます。
これですね!
まだ何もありません。

右上にサイト名が出ていますね。
これはこの「沙月さんちのゆかいな日常」専用の画面です。
ツールは上側がメニューボタンになります
左側がフォルダやエントリーページ(記事)が並びます
右側が記事本体が表示される所です
左側のフォルダやエントリーをクリックすると右側に出てきますよ
今は何もないのですが。
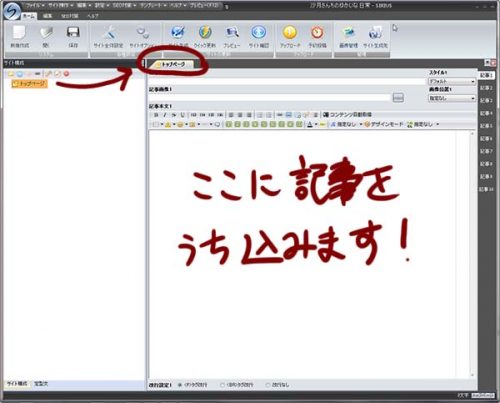
ただ「トップページ」だけがありますね。
トップページは最初から準備されています
右側にトップページというタブが着いています

これはその下の
「記事タイトル」
「記事画像」
「記事本文」
は、トップページに表示するタイトル・画像・本文という事
ここに新しくカテゴリやエントリーを増やすと
それぞれが表示されます
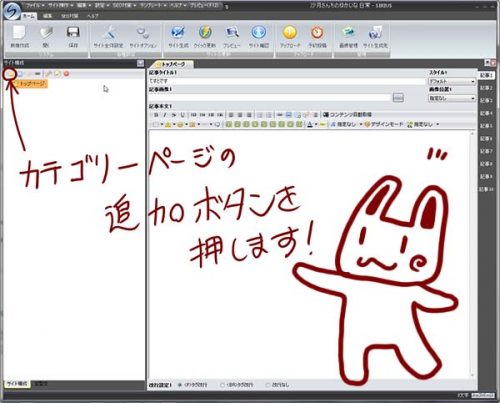
まずは一つカテゴリを作ってみます

左上の丸をした部分がカテゴリの追加ボタンです
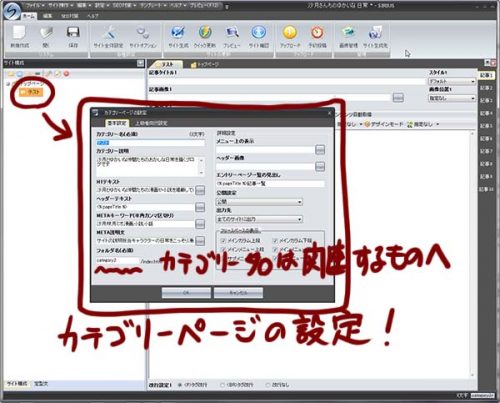
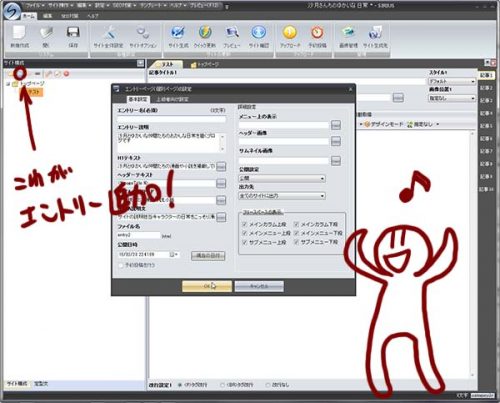
押すと別窓でカテゴリーページの設定が出てきました
ここに必要事項を入力しましょう
仮のサイトですから適当でいいですよ
カテゴリー名
カテゴリー説明
H1テキスト
ヘッダーテキスト
METAキーワード
META説明文
フォルダ名
とりあえず簡単に必要事項を打ち込みました
イメージはわかってもらえましたでしょうか?

ちなみに。
カテゴリ名は元々入ってますが、
カテゴリ名に関係するローマ字などを入れるのがオススメです
わかりやすいですしね
またカテゴリ専用のヘッダーを登録する事も出来ますよ

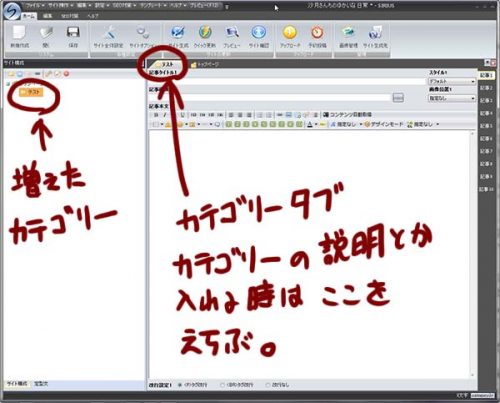
トップページのすぐ下に今追加した「テスト」カテゴリが一つ増えましたね
また右側の本文を書く側にもテストタブが増えました
こんな感じで必要なフォルダを追加していきましょう
さっきカテゴリを作った時にクリックした隣の青いマークが
エントリー追加のボタンです。
エントリーとはつまり記事ですね。
記事の追加です。
新しく記事を入れたい時にクリックするボタンです。
それではまずはテストのカテゴリの中にエントリーを一つ増やします

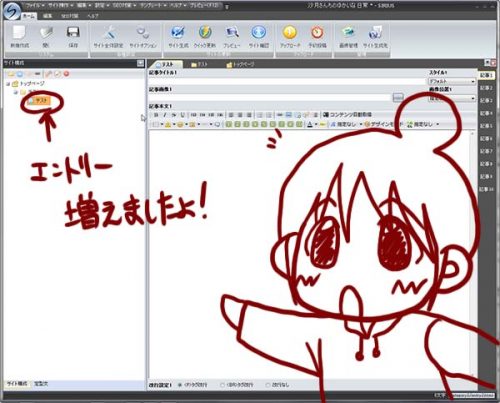
その場合は画像のようにテストカテゴリを一度クリックすると
橙色になります。
その状態でその上のエントリー追加のボタンをクリック
はい、エントリーが一つ増えてますね
このカテゴリやエントリーは右クリックして上下に動かすと
場所を自由に動かす事ができます
ただカテゴリからカテゴリという風に移動させると
「記事自体のURL(アドレスのこと)」が変わってしまいます
私のサイトで言うと
https://satukimio.biz/A/
Aというカテゴリに記事1を入れました
これを途中で
https://satukimio.biz/B/
に移動した場合は記事自体のURL・・・つまり
「記事がある場所」が変更されてしまいます
ころころ変更するとのちのち困る事になるので、
サーバーにアップロードした後はあまり変更しないほうがいいです
一通り作ってサーバーにサイトの中身をアップロードするまでは
特に気にしなくて大丈夫
好きに構成してしまって構いません。

そうそう。
確認してください。
エントリーを追加したら今までトップページと
テストカテゴリしかなかったのにテストエントリーページが増えましたね。
上のタブをクリックすると切り替わります
画像はテストという名前の記事エントリーに切り替わっています
すぐ下の記事タイトルや画像、本文に文字を打ち込むと
テストエントリーの内容として表示されます
また右側のテストカテゴリをクリックすると、
テストカテゴリ用の画面に切り替わります
カテゴリの説明などを入れるといいですね
以上がサイトを作る上で必要最低限の
・トップページ
・カテゴリページ追加
・エントリーページ追加
のやり方になります
次は簡単にそれぞれの本文を打ち込んでレビューで見てみましょう

