今日は前回追加したカテゴリ・エントリーページ。
元々ありましたトップページそれぞれに本文を入れてみましょう
SIRIUS(シリウス)にはボタン一つでどんな風に表示されるか
見る事が出来るプレビュー機能があるので見てみましょう
まずは・・・トップページから♪
最初から見たい方はこちらから⇒
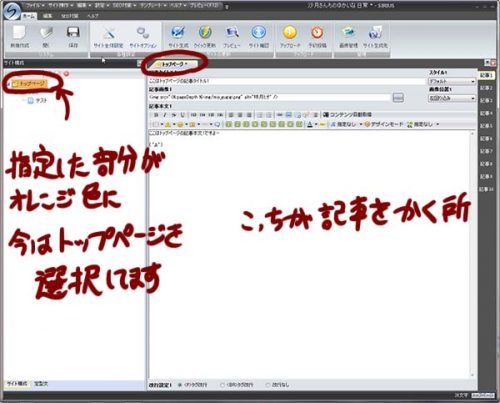
本文を打ち込む右側の画面にある「トップページ」タグをクリックします
丸印のトップページが表に出てきた状態です
この時はその他の記事タイトルや画像、本文は
トップページ専用になります
ここに打ち込んだ物がこのサイトのURLにアクセスした時に
表示される内容です
まずは適当に打ち込んでみましょう
正式にサーバーにアップロードするまでは、
適当に作っても問題ありません。
サイトは無料ブログと違って
「サーバーにアップロードするまで自分のパソコンの中に
サイトデータがあるだけなので他人は見れない」
という状態です
これを忘れてサーバーにアップロードせずにサイトがないと
慌てるハメになることもしばし・・・なのですが。
逆に言うとパソコンの中でサイトを作ってるだけなので、
適当に作ってしまっても問題ありません。
その為シリウスに慣れるという目的でサイト名や説明なんかは
適当に作ってひたすら数稽古でサイトの一通りの作り方を
繰り返して実践するのも一つの手ですよ!
遠慮は要りません(笑)
自分のツールですから!!!
ただし適当に作ったサイトを間違ってアップロードしないように
してくださいね(;´Д`)
ただの趣味のサイトなら構いませんが、
それがアフィリエイトサイトなら最初の設定で考えなければならない点は
いくつかありますからね。
その辺はまた別の話にして、今回はシリウスでサイト作りに戻りましょう。
まずはトップページから始めますね。

どのページもそうですが。
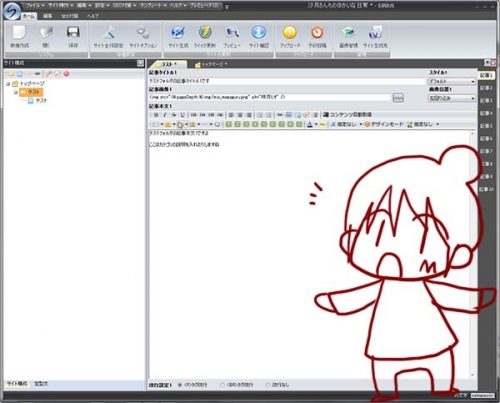
「記事タイトル1」
「記事画像1」
「記事本文1」
それぞれに内容を入れてみました
わかりやすいようにトップページの記事タイトル1を
メモしてみましたよ
シリウスは形式がブラウザのお気に入りに似てますね。
左側で選んだ物が右側に出てくるという・・・
画像ではトップページを選んでいるので、
トップページの背景がオレンジ色になってますね。
左側にトップページのほかカテゴリも
それぞれのページも作ったページが全て表示されます。

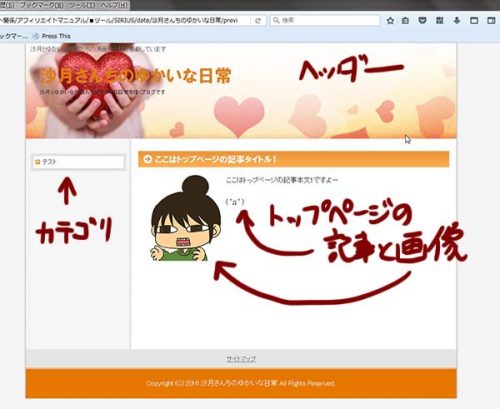
それではプレビューでどんな風に表示されるのか
見てみましょうか!
シリウスの上部の「プレビュー」ボタンをぽちっと!
すると?

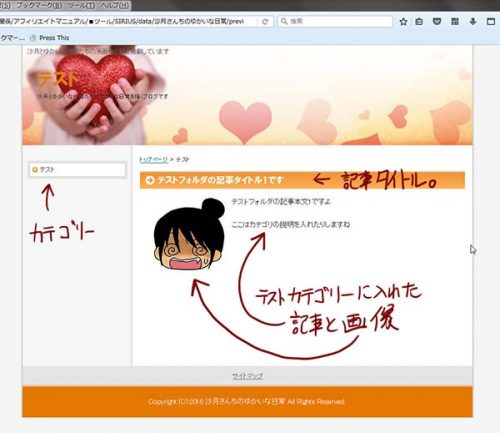
はい!
こんな感じになりました(;゚∀゚)=3
添えた画像は私のアバターの一種です(笑)
うふふ・・・
次はカテゴリのページに中身を入れていきます

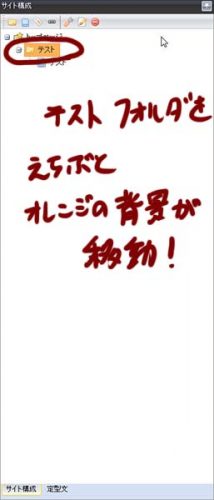
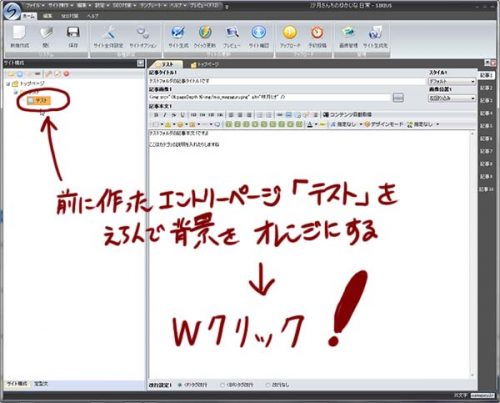
左の「サイト構成」にある「テスト」フォルダーを選ぶ!
すると「テスト」の背景がオレンジになりましたね
初めて作った日は作ったカテゴリやエントリーページは
右側にも出ていますが。
今日は順次説明しているため
後日シリウスを起動しているため右側には
トップページのタブしかありません。
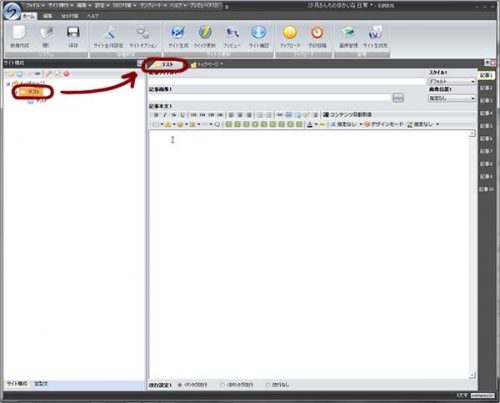
その場合左側のテスト上で「Wクリック」!!
二回連続でクリックします。
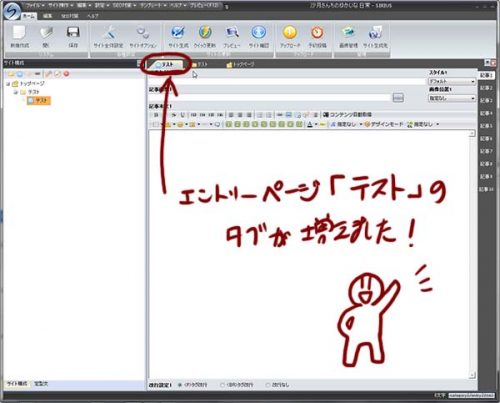
すると右側にテストカテゴリの中身を入れるための
専用のページが出ます

一番最初の画像と比べてみると、
右側のトップページの隣にテストカテゴリが増えてるのがわかります。
赤丸の「タブ」を押すことでどこを修正するのか
選ぶことができますよ。
トップページを書き換えたい時には、
右側のトップページをクリックすると
選択を切り替える事ができますよ
今回はテストカテゴリーに打ち込みするのでそのままです

構成は基本的に一緒ですね
「記事タイトル1」
「記事画像1」
「記事本文1」
これらにそれぞれ必要事項を打ち込みましょうか
わかりやすくテストフォルダのと入れました。
練習なので中身は適当に入れました
さて。
これをプレビューすると・・・?

これが「テストカテゴリー」用のページになります
ここにはテストカテゴリーの中に作ったエントリーページ(記事)が
順番に並んでいく事になります!
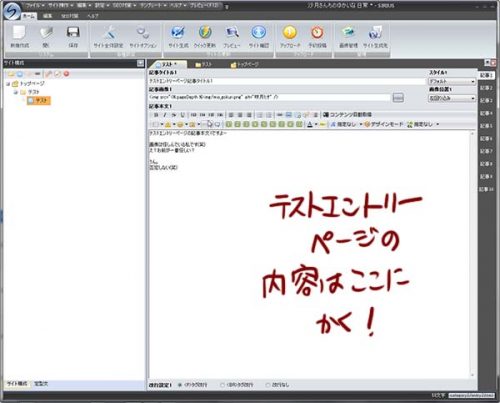
それでは最後に「エントリーページ」の中身を入れましょう

以前とりあえず作っておいた「テスト」エントリーページ
右クリックすると背景がオレンジになります
この状態が選択している状態です
このままダブルクリック!!m9(・∀・)ビシッ!!

はい!
右側に「テスト」エントリーページのタブが増えました
カテゴリーと別の名前にした方がよかったか・・・
今更ながらに紛らわしい気がする。
まあこのままで
「テストエントリーページ」もそれぞれ
適当に書き込んでみますねー

こんな感じで中身を入れてみました
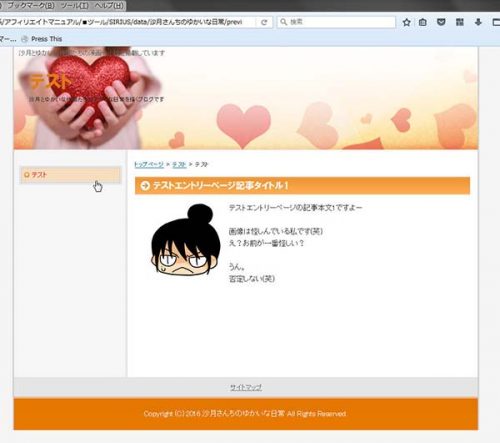
それじゃあさっそくプレビューをぽちっとな!

はい、出来ました
これにて
トップページ
カテゴリ
エントリー
それぞれ作成してみましたよ!
後はその繰り返しです。
カテゴリを追加したり、記事を追加したり。
次は実際にサイトデータを作って
アップロードしてみましょう
さすがにこのままだとまずいので、
内容はちょっと書き換えちゃいますけど(笑)

