SIRIUSで更新型のブログを運営するようになって悩むのは画像管理。
基本的にSIRIUSで作るサイトはある程度のボリュームを作ったら終わり。
っていうパターンが通常だからか・・・もしくは画像を気軽に記事に入れられるように・・・なのか。
画像が増えてくると全部が一つのフォルダに放り込まれている状態になるので
目当ての画像を探すのが地味に大変です(;´Д`)
SIRIUSで画像を記事に追加するのって本当に楽なんですよね。
記事本文を書く部分に入れたい画像を・⌒ヾ( ゚⊿゚)ポイッと
画像を左クリックしたまま、SIRIUSの画像入れたい場所にずらしていけばいい。
ドラッグするだけです。
すると自動的にSIRIUSが自動で準備する画像を入れるフォルダに
その画像が保存されていくわけですね。
ちなみに。
画像管理というボタンを押すと・・・

む。
これはシリウスの上のほうにあるメニューボタンなんですけど。
見えませんね。
拡大しまっす!

はい、見つかりました。
画像管理。
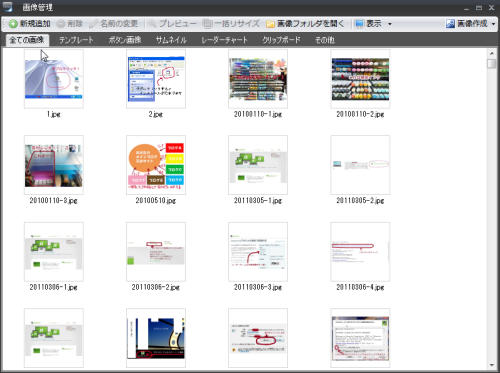
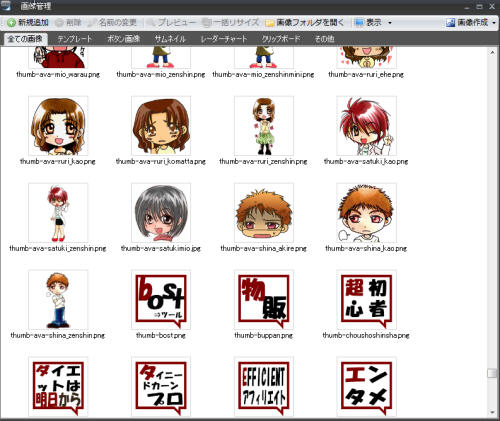
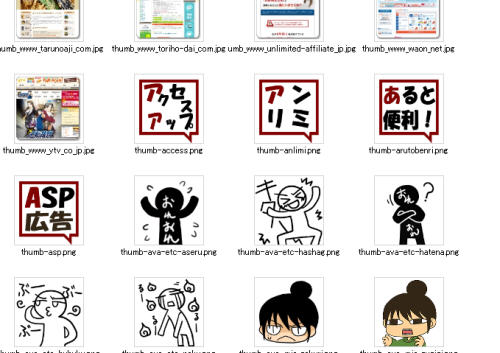
そんなわけで私の画像管理を見てみましょう。
非常に雑多で申し訳ないですが(;´Д`)
これが更新型でしかもお絵かきアフィリエイターの実情です・・・。
これがある程度記事を入れたら完成形になるサイトなら
画像もある程度しか増えないんでいいんですけど。
私は更新型ブログとして運営していますから、当たり前に毎日増えます(笑)
明日も明後日もそのまた次の日も。

記事は増えて同時に画像も増えますね。
一回きりの画像はいいんですけどね。
ちなみに、その日の記事に使うだけかなっていう画像は記事を投稿する
日付をそのまま画像のファイル名にしています。
今日だったら画像の名前は
「20160609-1.jpg」みたいなー
こうすると年月日ごとに順番に並んでいきますので。
まあ表示順が一番上になるので・・・もう使わないから後ろでいいんだがな
と、思わなくもないんですが。
SIRIUSで更新型のブログを運営する方へ
ぜひこれは心がけておくと私のように設定やりなおしにならないのではないかと思います。
いや、マジで。
全記事設定しなおしました・・・_| ̄|○
1000記事とかある人だと鬼レベル。
そこまで行ってないのがいいのかわるいのか(笑)
SIRIUSで更新型ブログを運営する上での画像の名前のつけ方
SIRIUSで更新型ブログを運営する上での画像の名前のつけ方に1工夫。
最初からやっておけば・・・!
あ、画像あんまり使わない人はいいんですよ。
また一度使った画像は繰り返し使うことはほぼないですって人も大丈夫です。
今回問題になったのは同じ画像を何度も使う人!
わたしかΣ(´∀`;)
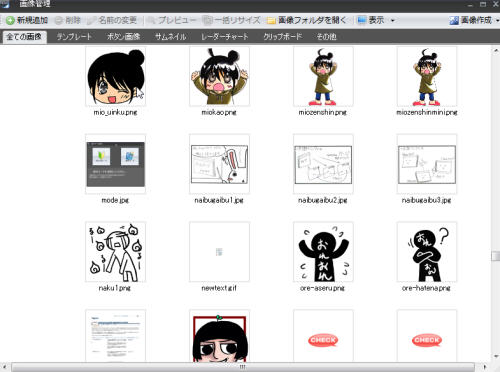
私が繰り返し繰り返し使う画像というのは・・・これ

サムネイルです。
私はフォルダごとにサムネイルを作って設定しています。
または記事ごとに用意したりもします。
なのでサムネイルもたくさんあります。
SIRIUSでURLを入れて作るサムネイルは個別に表示が出来ますが。
自分で作った奴は表示は他のとごちゃまぜなので・・・。
どっちみち毎回探して設定していたんです。
画像が増え続けているので・・・すみません。
変なお絵かきばっかりで(笑)
これからもどんどん増えていくことは間違いない。

これはサムネイルではなく私の作ったアバターが例なんですが。
アバターもたくさん設定しています。
記事で会話形式をやるのに表情がある程度必要だったので。
こんな風に。

質問と答えを書くのにキャラクターの会話形式を使うことで
読み物としても楽しんでもらえたらいいな・・・という試みなんですけど。
え?回りくどい?
すみません、私の楽しみなので勘弁してください(笑)
このアバターの数もかなりあります。
で、ファイル名がいろいろついてまして。
ばらばらになってるんです。
ある程度のファイル名は統一してたんですがね。
私のアバターなら
「mio_warau.png」
「mio_megamawaru.png」
というように、頭に自身のHNであるmioが付いてるんですよね。
これが自分だけが登場するならいいのですが、会話の相手として
瑠璃ちゃん
沙月さん
椎名さん
この三人が今の所登場しています。
将来的には他の子も登場する可能性も無きにしも非ず。
これは・・・毎回画像を探し出すのも大変だぞ・・・(;´Д`)
と、会話形式を作りながらぐったりしていました。
忙しかったり時間がなかったりしんどかったら普通の文字だけの記事になったり(笑)
副業だから時間が限られているのはわかっていたのですが、
ここもう少しさくさく出来ないものか・・・と考えたのです。
今更(笑)
もっと早く思いつけばよかったんですが、そんなものだろうと思ってたので。
人の歴史は不便だなと思うことを解決しようとか改善しようという気持ちからの
発明の歴史だ・・・と思う(笑)
その場で停滞する事は悪いとはいいませんが、変化もない。
進歩もない。
疑問に思ったり面倒だなって思ったら何か工夫できないか考えてみる。
そこで考えてみた結果・・・画像のファイル名を統一してみた。
アバターはアバターで全てのファイル名の頭に
thumb-ava-shina_akire.pngというように「thumb-ava-」をつけました。
これで固まって表示されるようになりました。

ただし。
一つ心残りがありまして。
アバターにはthumb-ava-というようにサムネイルの一部のthumbの後ろにavaが付いてます。
だから全部が一塊になってるんですが・・・。
サムネイルのほうはthumb-の後ろはすぐに元もとのファイル名が付いていたので。
元もとのサムネイルのファイル名がavaよりも順番が早いのが含まれていたので。
うっかりアバターの前にいくつかサムネイルがあったり・・・

アバターのファイル名が「ava」なので、二つめのvよりも早い英字がついてるものが
手前に表示されちゃったみたいです(;´Д`)
( ´゚д゚`)エー
言われてみれば当たり前だが。
アバターみたいに何か間につければよかったと変更を全部かけてから気づきましたww
ま、まあそれでも1塊にはなっているからこのままでいいかな。
うん。
そういう事にしよう。
メンターの言葉に目からうろこが滝流れ
私は毎日の作業の内容をメンターに日報として提出しているのですが。
その時にちょっと今回の画像管理の話を入れたんです。
多分・・・話がわかる人に愚痴りたかった・・・(笑)
家族に言ってもSIRIUSなんて知りませんから(b´∀`)ネッ!
そしたら。
よく使う画像はタグをメモ帳にコピーしておいて管理しておくといいね。
例えば、<img src=”<% pageDepth %>img/test.jpg” alt=”<% pageTitle %>” />
画像を貼り付けるとこういうタグが表示されるので
このタグの上に自分で分かる名前をつけておくとわかりやすいよね。A子笑顔
<img src=”<% pageDepth %>img/test.jpg” alt=”<% pageTitle %>” />とかね。
一部大文字で書いてます。
そのままだと画像が表示される・・・(笑)
実際に画像を呼び出してみればそのタグが表示されます。
それをそのままコピペして保管しておけばそれを必要時に貼り付けるだけでいいんですよね。
ガ━━(;゚Д゚)━━ン!!
か、考え付かなかった・・・・!!
言われてみればそうか。
他のよく使うものってそういう一覧作ったことあるんですけど。
SIRIUSのアバターやサムネイルで作るという考えは全くなかった!
そうか。
これならファイル名がばらばらでも関係ないですね。
一覧にしちゃえばいいんだから。
私の場合は数が多いのでサムネイルのページとアバターのページを作るか、
数が増えたらそれぞれのキャラの表情のバリエーションを一つずつページを作るか。
エバーノートならパソコンが変わっても関係ない・・・けど、
そもそもSIRIUSは一台しか有効じゃないから関係ないかww
いやはや。
こういうのって第三者からぺろっとステキアイデアが頂ける事ってありますね。
浮かびそうでいて浮かばない・・・(;´Д`)
悶々と考えて思考が狭くなってんですねぇ
あはは・・・まあそういうこともある。
まあファイル名は変更しかけてたので結局変更しましたが(笑)
一つガ━━(;゚Д゚)━━ン!!ってのはありましたが、先述のとおり。
それはまあ・・・見なかった事に。
せっかくメンターから頂いたステキアイデアちょっと取り組んでみようと思います。
ワーイヽ(゚∀゚)メ(゚∀゚)メ(゚∀゚)ノワーイ
スポンサードリンク
