今日のテーマは
「ワードプレスブログのサイドバーに簡単な
自己紹介のコーナーを入れてみよう♪」
です。
無料ブログを使っていたならおなじみの、運営者の情報を
あれこれ表示するスペースありますよね。
アメブロなんかは独自のアバターも設定しますし。
そういう自己紹介のコーナーを
ワードプレスブログに入れる為の手順を説明しますね。
ユーザーの所に画像入れたのにブログにアバター出ないよ?

でもブログ見てもの画像どこにもないんだけど!?
どういうこと!?なんかおかしいの?!
サイドバーにプロフィール作るつもりだったのに( ゚皿゚)キーッ!!

ユーザーの画像は設定できたのね。
すっばらしいよ!
もしかしてこの記事を見たのかな?

そーそー!それそれー
潤敏通りやったらユーザーにアバターでたよ!!

で、今回瑠璃ちゃんが困ってるのは・・・
ブログのサイドバーにプロフィールを作りたいのね?
アバターとセットで。
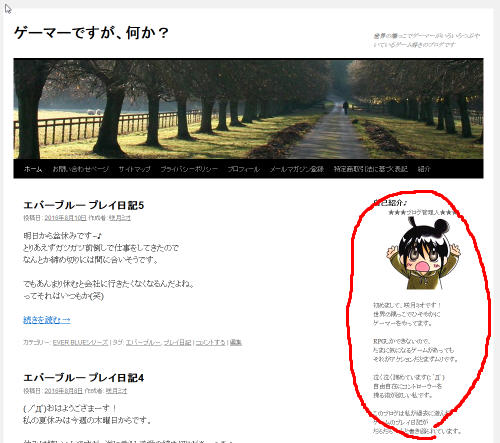
こんな感じかな?
私の昔運営してたブログなんだけど(;´Д`)


ブログ書いてる人がどんな人かって自己紹介もありかなと。
せっかくアバターを作ったんだから付けた方が
誰なのかって印象も残るしわかりやすいから
ユーザー設定で画像出たからそこにも出ると思ったんだけど。
うまくいかないもんだねぇ…

作るにはちょっと別の設定をしてやらなきゃ出ないかな。
もちろんワードプレスのテーマによっては
ユーザーの画像を設定したら出るのもあるかもだけど。
基本的には私と同じようなやり方で
自己紹介のコーナーを作ってると思うよー
知っておいて損はないよ~!!
やってみる?

やるやる!せっかく設定したんだからもったいない。

一緒に作って行きましょう♪
説明に当たって多少のルールがあります。
というのも全員が同じテーマを持ってるわけはないので(笑)
無料で手に入るあるテーマを使って
自己紹介のコーナーを設定していきますね。
一度設定しちゃえば他のテーマでもそのまま使えますので。
ちなみに。
今回使うテーマは「Twenty Ten」というものです。
これは無料で使えるのです。
知ってる人はテーマをインストールするのに
テーマから新規追加を選んでテーマの名前を打ち込んで
検索して表示されるとボタン一つで入れる事ができます。
ただし今回のTwenty Tenは検索したのですがなぜか出てこない。
なので、テーマをダウンロードしてからアップロードするという
手順で作業を進めていきますね。
いや、これ知っておいた方がいいですから。
有料のテーマってこの形式で入れるのがほとんどですからね。
大丈夫。
ワードプレスはこの辺も考慮して簡単に
アップロードできるようになってますから♪
※あくまでも同じものを使ったほうがわかりやすいかなというだけで、
自分が持っているテーマで設定できるようならそのままで大丈夫。
ちょっと変わるとわからなくなる・・・という方は同じテーマでやると
わかりやすいと思いますよ♪
ちょっと画面変わるとギャーとかなりますから(;´Д`)
まずは例題のブログがどう変わるのか見てみましょう
まずは例題のブログがどう変わるのかを見てみましょう。
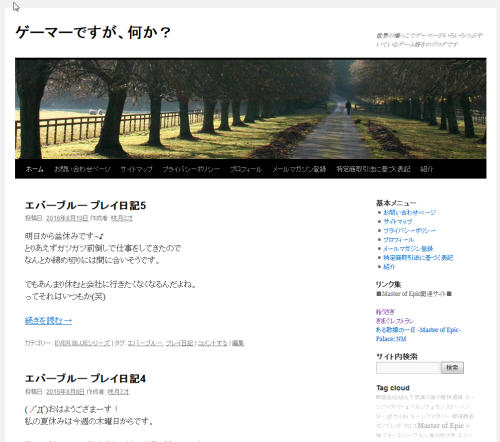
これが元のブログ。

現在のテーマは有料のテーマを使っています。
SEOを考慮されたテーマです。
で、今回課題のテーマに変更するとこうなります。

はい、一番上のブログ名の下の漫画絵がなくなって写真になりました。
これはテーマに最初から付いてた画像です。
ちなみにこれは後から自分が好きなヘッダーに入れ替える事出来ますよ。
だから今は気にしない(笑)
さっきまであった右端の自己紹介のコーナー消えましたね。
これはテーマを変えたのでウィジェットで設定してた自己紹介の
機能が外れちゃったんです。
設定は一度作ると残っているので二度目からはそれを
同じように戻してやれば大丈夫。
だからテーマを変えても作り直す事はありません。
というわけで、自己紹介のコーナーを入れてみました。

はい、元通りです。
これは前に作ってあった自己紹介のウィジェットの機能を
表示したい箇所に入れただけです。
テーマ変えるたびに作る必要はないので安心してくださいね♪
最終的に画像のような状態に持って行きますよ!
一つずつ進めて行きますので落ち着いてゆっくりと
進めていきましょうね
スポンサードリンク

