賢威7のグローバルメニューの下に画像リンクを入れる方法について。
いえね。
元々のテーマではグローバルメニューのした・・・つまり
新着記事が始まるすぐ上に画像リンクが入ってたんですよ。
私の日記ブログなんですけどね。
賢威7に変更してふと・・・その画像リンクがなくなってる事に気づきました(笑)
あー、そうか。
テーマを書き換えてたから変えたらなくなっちゃったんだ、プレイ日記サイトのリンク。
私の日記ブログ・・・
⇒ゲーマーですが、何か?
※現在は閉鎖しています
日記ブログの下位ディレクトリに・・・趣味のゲームのプレイ日記サイトがあります。
ちなみにこれはシリウスで作ってますw
このブログと同じですね♪
カテゴリごとにヘッダーの一部を変えていますので、お暇なら見てよね~♪みたいな?
話を戻して。
ヘッダー画像の下にグローバルメニューがあって(まあまだ設定してないんですが・・・汗)
その下から新着記事が表示されるわけですが。
その間に・・・ゲームのプレイ日記サイトのリンクを貼りたいんですよね。
画像のバナーを使って。

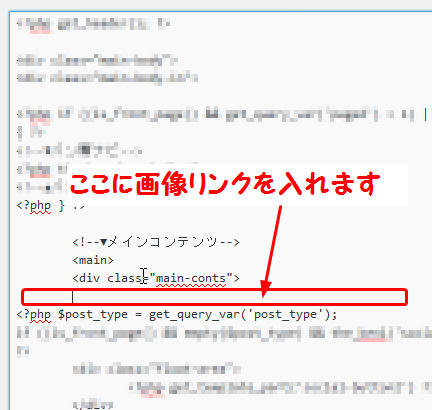
つまりは四角で囲んだ部分に入れたいわけです。
そんなわけで新着記事の上に・・・またはグローバルメニューの直下に
画像を使ったリンクを入れる手順を説明します♪

はい、まずはいつもと同じ。
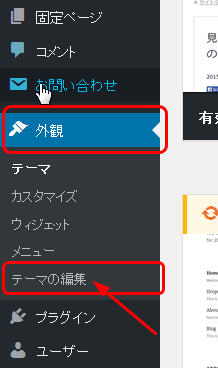
「外観」⇒「テーマの編集」を選びます。

すると現在使ってるテーマを構成するプログラムの一覧が出てきますね。
あ、右端に。
その中から「index.php」メインインデックスのテンプレートを選びます。

基本的にほぼスクロールする必要なく該当箇所が見つかります。
メインコンテンツと書いてある場所を探しましょう。
赤く囲んだ部分を見つけたら適当に改行を入れて隙間造りますよ。

見えますかね。
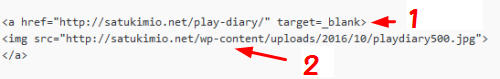
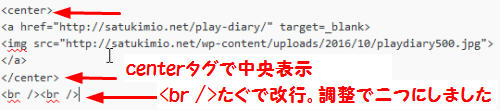
1と書いてある行がリンクタグです。
2と書いてある行がバナー画像のURLです。

呼び出したいバナーのURLとリンクを飛ばしたいURLを設定したら
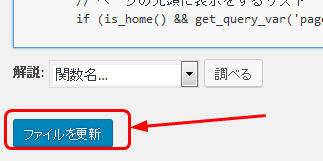
「ファイルを更新」をぽちっと♪

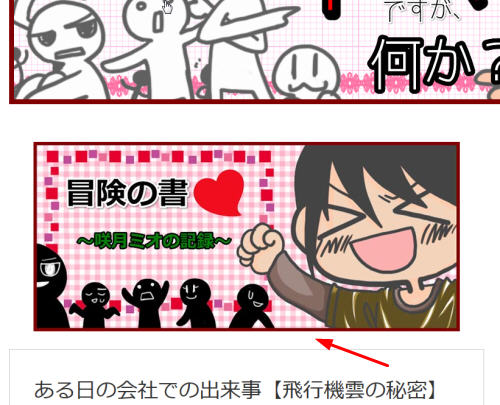
はい、グローバルメニューのした、新着記事の真上にバナーが出てきました。
ただし新着記事の四角い枠線と同化しちゃってますがな!
これは間を開けましょう。

centerタグで中央表示の指定をしています。
brは改行タグです。
ちなみに1つも二つも変わりませんでした(;´∀`)

はい!
ちゃんと隙間できましたね(´∀`)
これにて賢威7でグローバルメニューの下に画像リンクを入れる方法は終わりです♪
※現在はゲームのプレイ日記は下位ディレクトリではなく本体に入ってます(笑)
スポンサードリンク
