ウェブサイトのモバイルフレンドリーを確認できるサイト。
こんなのがあったのか・・・Σ(´∀`;)
非常な今更感ではありますが。
一応確認しておきました(笑)
いや、気になりますし・・・。
モバイルフレンドリーなウェブサイトって?
うーんと、つまりモバイル対応してあるサイトやブログって事。
時代の流れか、パソコンでの検索もないわけではないですが。
やっぱりスマホとかで検索してくる人が増えました。
これモバイル対応してなかったら表示がパソコン仕様で
モバイルの小さな画面ではでかすぎて見難い!
お客様は神様です!なグーグル様
(アフィリエイターにとってはグーグル様も神になりますが)
利用者がいかに見やすく検索を使用してもらえるか。
一昔ならスマホもそんなに普及してなくて、
一握りしか使ってなかったからよかったけど。
この一人一台スマホ持ってますの時代に
スマホ利用者の為に見やすいサイトを用意してないなんて

っていうね。
モバイル対応してないサイトは順位

っていう変更・・・(笑)
って、あれ?変でした?
でもつまるところはそういう事ですよね・・・。
相変わらず自由な神である。
これは2015年4月21日以降実施されています。
モバイル対応していないサイトやブログは順位を
大幅に下げちゃうんだから(b´∀`)ネッ!
と、発表されて一年以上たちましたね。
どうですか。
あなたのブログやサイトは・・・モバイル対応されてますか?
たくさんブログやサイトがあるから良くわからないという方。
モバイルフレンドリーに対応してあるかどうかを
チェックするサービスがありますので
確認してみるのもいいかと思われます。
ちなみに。
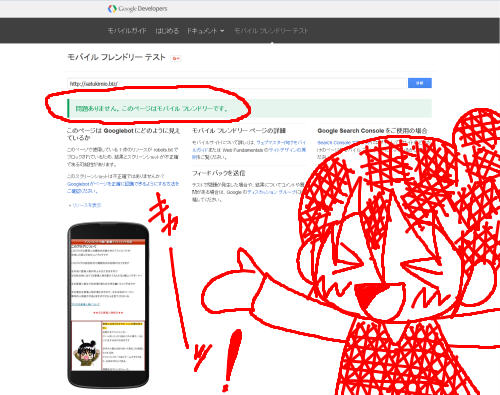
私もシリウスブログのここと、ワードプレスを一つ確認しました。
結果は・・・?
ド━━━━m9(゚∀゚)━━━━ン!!
合格でっす(´∀`)
よかったよかった。
当時確認したはずですが、ちょっと不安になったもので。
実は内心ドキドキしながらURLを打ち込んでチェック。
結果が合格だったのでよかったです~!
ハラハラしましたけど(笑)
更新型のブログやサイトは認識してますけど、
一度完成したら次々作る系のブログやサイトは
多分一度作ったら放置してあると思うので。
その辺の確認もしてみてくださいね。
あ、グーグルさんのサービスですので。
サイトを開いたら
モバイルフレンドリーテストのすぐ下の欄に
確認したいサイトやブログのURLを打ち込んで
右横の分析をぽちっと!
しばし待ちます。
すると結果が発表されますのでこれで確認できます。
ちなみに。
このシリウスブログの結果です!

※現在はワードプレスブログですww
スポンサードリンク
