今日もサイト作成ツールSIRIUS(シリウス)さんの操作方法の説明です。
記事を書いていくのに使う機能で基本になるだろう文字装飾!
一通り確認してしまえば後は必要なものだけ覚えて、
残りは順次必要になったら使い方を覚えるぐらいのゆるさでも
十分使いこなせるというのがSIRIUS(シリウス)の感覚で使えるインターフェースの
優秀さ!神か!!m9(・∀・)ビシッ!!
SIRIUS(シリウス)のボックス機能を使ってみよう!
SIRIUS(シリウス)には練り上げられた機能が収められておりますが。
それは記事作成には必要になる文字装飾にも手抜かりはありません!
あれもこれも。
アフィリエイターがあったらいいな・・・・をこれでもかと詰め込んであります。
よくもまあこれだけ詰め込んだものです
欲張りかm9(・∀・)ビシッ!!
欲張りゆえに多機能なSIRIUS(シリウス)さんの機能をご紹介します。
まあ多機能すぎて使ったことない機能もあるので、
ある意味自分の再確認ですが(笑)
面白いのがあったら使っていこう~♪
今日はボックス機能の説明ですよ。
ボックス機能とは・・・こういうの

四角に囲んだ中に文字を入れたりして目立たせるんですね。
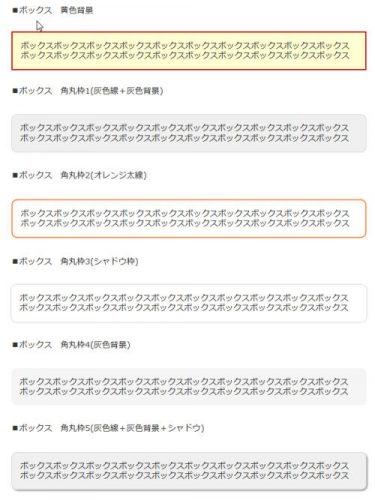
シリウスで用意されているボックスを並べてみましょうか
まずは


ここまでが通常のボックスで、最初からボタン一つで作れるようになってます。
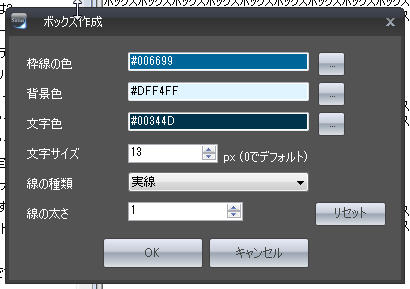
自分で好きなカラーの枠線や背景にしたい人はこちら♪
■ボックス ユーザー定義ボックス


サイトのメインカラーを枠線や背景にしたりするといいですよね。
英字で書かれている中の「borderというのが枠線」「backgroundというのが背景」です。

あー、なるほど。
二列で文字を並べる時に使うんですかね。
使ったことなかったww
テーブルでもいけそうですけど。
枠線なしで並べるにはこっちかも。
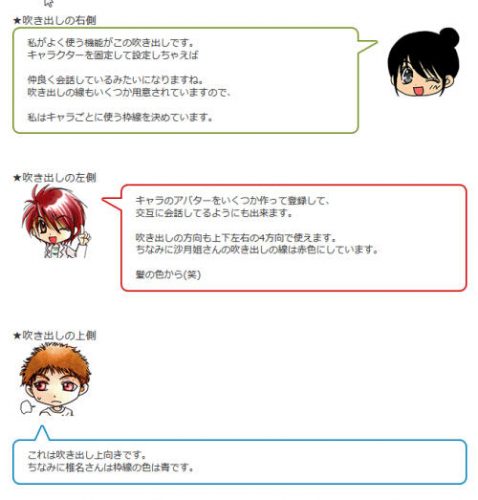
■ボックス 吹き出し

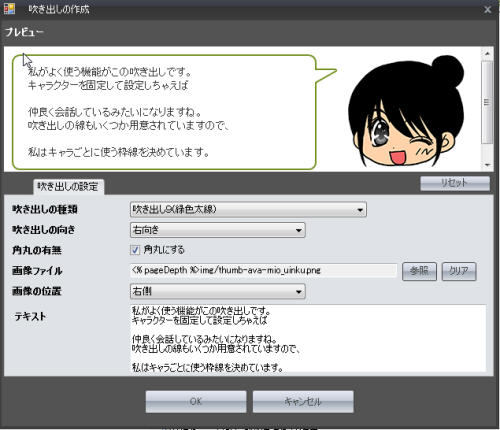
ボックスの吹き出し機能の設定画面がこちら。
吹き出しの種類・・・吹き出しの枠線の種類を選びます。
吹き出しの向き・・・上下左右を選択できます。
丸角の有無・・・吹き出しの角が丸いか四角いか。私は丸派w可愛いから。
画像ファイル・・・吹き出しの横に使う画像を選びます
画像の位置・・・吹き出しの方向に合わせて画像の表示場所を選びましょう
テキスト・・・吹き出しの中に入れる台詞などを書き込みます



シリウスのボックス機能の紹介でした。
取り入れると記事にメリハリが出来るので便利ですよ。
特に噴出しはキャラクターを増やして表情をいくつか用意すると
会話形式が作れますから。
まあ私は本題以外の会話がムダに多いんですけど(笑)
次は画像付きボックスの説明です

