賢威7の初期のまんまのソーシャルボタン。
なんていうか・・・表示されるの遅いんですが。
重いんですか?
これ・・・軽くしたいなぁ・・・さらに可愛くなればなおさら良し♪
賢威7のソーシャルボタンは賢威6と違って設定変更しないと
表示されないんですが。
その表示方法は先日ご紹介したコレです
無事ソーシャルボタンが記事に出てきて一安心・・・したんですけどね。
コレ・・・何度か見て気づいたんですが。
表示されるの遅くない?

これです、これ。
表示できたのは嬉しいんですが。
初めて見た時、テキスト表示で他の人と違うな・・・と思ったら
ちょっと経って読み込まれてこの表示になりました。
ああ、読み込みに時間がかかってたのか・・・これ。
さっと表示されないと・・・なんかなぁ・・・(;・∀・)
表示が遅いと私みたいなせっかちさんはもう知らん!って
ページ閉じちゃうかもしれないしね(笑)
出来る手は打ちたいわけです。
というわけで、このソーシャルボタンなんとか変えたいんだが。
いかがなものか。
というのも。
何度か公開されているコードを張り替えることで
変更を試みたんですが・・・デザインが崩れてしまって・・・失敗
しかし諦め切れません・・・!
そんな時に先日ご紹介したプラグインでテーマを直接いじらなくても
CSSの変更が出来る事がわかったんですね(´∀`)
このプラグインを導入する事で専用のコーナーを別に
用意する感覚ですかね(´∀`)
実際にこのプラグインを使って変更をかけたら・・・成功したので
ご紹介しました!
元々はこのソーシャルボタンを可愛くしたいと思って
その方法を探した結果見つけたプラグインだったんですよ(笑)
ダメなら消せばいっか・・・という気持ちで入れて設定したら・・・
キタ━━━━━━━━m9( ゚∀゚)━━━━━━━━!!
ありがとうございます、ありがとうございます。
やりました!!
そんなソーシャルボタンを可愛く出来る方法を
参考にさせてもらったのがこちらのブログ様。
ありがとうございますm(。_。;))m ペコペコ…
管理されている結城おさむさんは
張り替えるだけのコードを紹介されているので、
自分で考えるのは無理って方はぜひご参考に♪
私もちゃんと変更が出来たので大丈夫です(笑)
コード自体はこちらのブログを参考にしてもらうとして。
流れだけご紹介させて頂きますね。
ソーシャルボタンを変更する為に次は先ほどのプラグインを入れてある前提で、
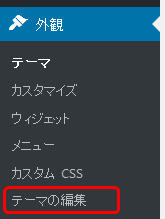
次は「外観」の「テーマの編集」を選びます。

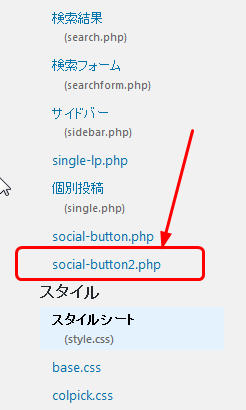
ワードプレスを構成するPHPプログラムがずらりと並んでいます。

今回はその中のひとつ「social-button2.php」をぽちっと

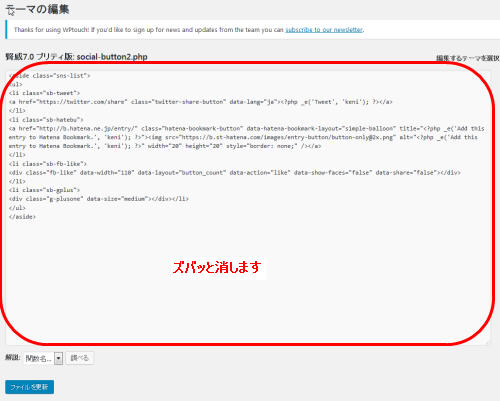
すでになにやら書いてありますが。
この初期の内容をずばっと全て消します。

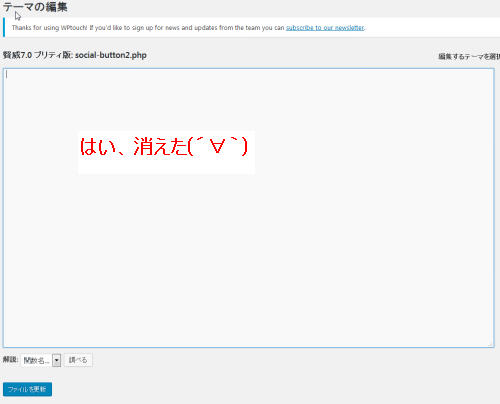
はい、消えた(笑)
新しいコードを貼り付けるのですが、上書き保存とかでもいいんですが。
もし万が一コードの端っこでも残ってそれに気づかなかったら
デザインが崩れる原因になります。
そして気づきにくい(;・∀・)
なのでこの手の変更で丸々変更する時には一度きれいに消してます。
ちなみに。
消した内容自体は元に戻したいときのためにテキストか何かに貼り付けて
保存しておくと安心です。
バックアップ~♪
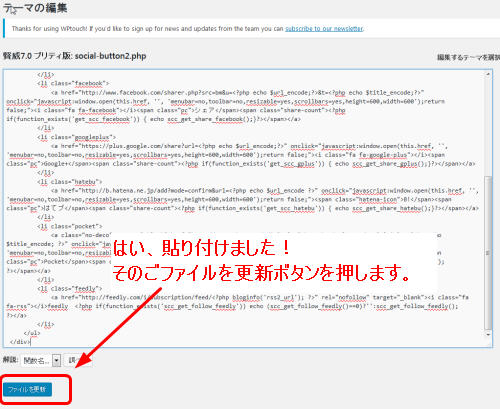
次に消えた場所に新たにコードを貼り付けるのですが。
それは先ほど紹介したブログにあるのでコピペしてね。

丸のまま全部コピーして貼り付けます。
それから更新ボタンを押して保存!
これを忘れないで下さいね!
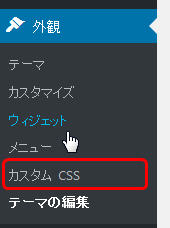
次は・・・さっき入れたプラグインの出番です!!

「外観」⇒「カスタムCSS」をポチッと押すと専用の画面が

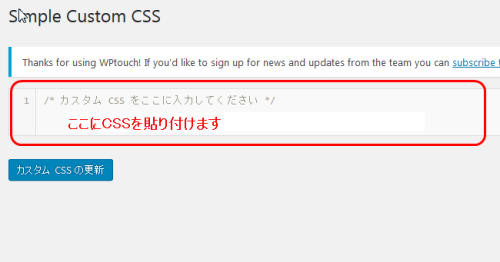
もちろん入れる中身は先ほどのブログに紹介されているので
ありがたくコピペでお借りしました(-∧-;) ナムー
ありがたいです。

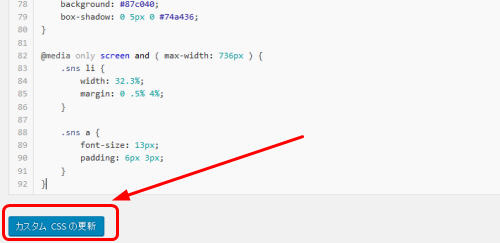
貼り付け終わったらちゃんと最後に「カスタムCSSの更新」をポチッと
保存はしっかりしてね!
さてさて・・・初期のソーシャルボタンがどうなったかというと・・・
こう!m9っ`Д´) ビシッ!!

キタ━━━━━━━━m9( ゚∀゚)━━━━━━━━!!
出来たー出来たー!
めっちゃ嬉しいΣ(゚∀゚ノ)ノキャー
参考にさせて頂いたブログの管理人様ありがとうございます。
野望1つ叶いました(笑)
スポンサードリンク


