賢威6の場合のアクセス解析タグを貼る場所は?
どこに貼ればいいのかしら?
賢威7には専用の貼る場所が用意されていたので、
同じ場所を探したんですが・・・賢威6はないんですね(笑)
賢威6のテーマを使ったブログにアクセス解析タグを
貼ろうと思って探したら・・・あれあれ?
賢威7と同じようにあると思ったらない!?
賢威6で消えたアクセス解析タグを貼る場所
調べてみてわかったんですが。
賢威5の時には「analytics.php」という設置場所が
準備されていたんですよ。
で、なぜか賢威6で消えました(笑)
Σ(゚д゚lll)ガーン
きっとあると思ってた設置場所が消えて
戸惑った方も多かったんだろうなぁ・・・(;´∀`)
ちなみに、賢威7には貼るための設置場所あります。
賢威6のアクセス解析タグを貼る場所は?
アクセス解析を貼る設置場所がないからといって貼れないわけではない。
ズババ~ン!!とやるぜ!貼るぜ!!( ゚д゚ )クワッ!!
と、気合を入れなくてもさらっと貼れますので大丈夫です(笑)
そんなわけで賢威6のアクセス解析タグを貼り付けていきましょう。
6と違って専用の場所が準備されていませんので。
他のテーマと同じように「テーマの編集」で解析タグを追加していきます。
まずは・・・

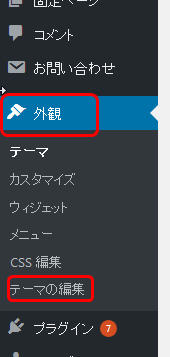
「外観」⇒「テーマの編集」を選びます。

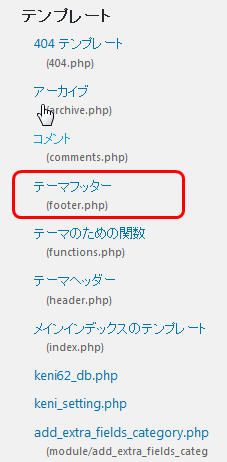
右端にメニューがずらりと並んでいますので、
「テーマフッター(footer.php)」を選んでください。
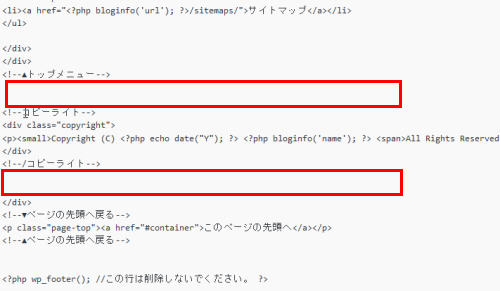
真ん中部分が切り替わりテーマフッターのPHPになりますので、
必要な箇所にアクセス解析タグを貼り付けます。
<body><body>の間に貼り付ければどこでもいいんですけど。
あー、うん。
賢威6のフッターにはそのタグありませんね(笑)
なので。
貼り付ける場所のお勧めはずばりここm9っ`Д´) ビシッ!!
無料のアクセス解析を貼ると基本的に専用バナーが表示されちゃうんで。
上のほうだとデザイン的に邪魔かな、と。
この辺が妥当だと思いますよ。

赤い枠をつけた場所にぺたりと貼り付けてもらえれば大丈夫(´∀`)
貼り付けたら「ファイルを更新」ボタンを押せば設定完了です。
お疲れ様でした(´∀`)
スポンサードリンク
