ワードプレスのテーマ編集のために直接CSSを
変更すると・・・ちょっとおかしな事になったら
ギャアァァァァ━━━━━━(|||゚Д゚)━━━━━━!!!!!!
ってなるので。
プラグインの力を借りようと思います。
マジ頼むわ(笑)
今回・・・力を借りるプラグインとは「Simple Custom CSS」
このプラグインを入れることでテーマを直接書き換える必要がなくなります。
Simple Custom CSSとは?
このSimple Custom CSSというプラグインは、
本来ならワードプレスのテーマ(テンプレート)を
あれこれ編集して装飾しようとすると、
CSSを書き換えなければなりません。
でもこのCSSを書き換えると・・・テーマ自体を
書き換えているのですから、もしこんな事が起きる・・・カモ?
CSSを編集して起きるトラブル・・・

ナニコレナニコレなんなの、これ!!

いきなり叫んでどうしたんですか?

叫ぶに決まってるでしょ!!
私のブログが急に
おかしくなっちゃったんだから!!
ウワァァ—–。゚(゚´Д`゚)゚。—–ン!!!!

いきなり泣きさけばないでくださーい!
それでどうしたんですか?
ああ・・・設定間違えたんですね。
元の状態に戻してください。

今までなにをどう変更したか
わかんなくなるじゃないーっ!

とりあえず戻してくださいよ
元の上書きすればいいだけなんで!

取ってないもん!!
( ゚皿゚)キーッ!!

とまあ・・・姐さんはあまり得意ではない分野で頑張ったけど、
うっかりやらかしたみたいです。
テーマ自体を直接編集するとブログのデザインが崩れて・・・
私が以前実際に体験したパターンだと
「サイドバーがメインの下に落ちていた」
という感じですかね。
変更した何かが間違ってたのか、競合したとかそんなとこですが。
何はともあれ元通りすれば戻ります(笑)
なので、編集する前には元もとのプログラムを
まずはコピペして保存しておきましょう。
テラパッドがオススメです(;´Д`)
もちろんバリバリのブログのデザインを手がけて
テーマの編集どころかテーマ作っちゃうぞ!?
そんなレベルの人はガツガツ直接編集しちゃうのですが、
私をはじめとりあえず英字が連続して並ぶと目が滑っちゃうのよね(笑)
苦手な人は・・・テーマを編集するのはちょっとドキドキしますよね。
自分で編集するというよりは・・・
誰かが紹介している構文をそのまま貼り付ける感じですが、
それすら何か合わないとさっきみたいに
サイドバーが下に落ちたりして慌てて元に戻したり。
直接テーマをいじるのは・・・元々組まれている構文に
書き込む事になるので・・・間違えて消したり、
余計な空白とか入れちゃったりとか・・・
ちょっとした事でデザインは崩れたり下手すると
表示しなくなったり。
過去何度かひやひやした事があったので
テーマを直接編集する時には注意が必要です。
Simple Custom CSSを使った理由とは?
私はcgiの編集ぐらいならしますが、
ワードプレスを構成するPHPを理解するほどの知識はないです。
なので私が自分でテーマの編集の為の
構文の書き換えをするほどの知識はまだありません。
(勉強中ですが)
そんな私が現在・・・どうにかしてここをなんとかしたい!
そんな風に思った時に力を借りるのが。
すでにこのPHPの知識を持っている人が公開している
コードをコピー&ペーストで貼り付けるだけwww
そう。
○○をしたい場合はこれを張り替えるだけ!
って感じで公開されているコードを活用させてもらいます。
それでも時々直接テーマに貼り付けるのは・・・
危険なことがあります。
実際何度かデザインが崩れた事があります。
その理由はよくわかりませんが、
・私の貼り付けた場所がおかしい
・新たに貼り付けたコードが現在のコードとケンカしてる
などなど。
真実のほどは知識が足りずにわかりませんが。
テーマ自体を変更すると崩れたときに
元に戻す為にバックアップしてる最初の状態に戻せばいいんですが。
そうすると、それまでの変更も消えますね(笑)
そして何したのかわかんなくなる。
どうしようかな~(;・∀・)
と、考えた時このプラグインが紹介されていたので
飛びついたのでした(笑)
賢威7のデザイン変更にはbase.cssを
編集する事になるのですが・・・。
元々あるコードを消さないように気をつけて
貼り付けたのですが・・・なぜかおかしくなってしまって。
相性が悪かったんでしょうか。
でもどうしてもデザイン変更したくて諦められなくて。
あれこれ調べてSimple Custom CSSを使ったら
テーマ自体をつつかなくてもデザインの変更が
出来るのではないか!?
と思い切って導入してみたら・・・
キタ━━━━━━━━m9( ゚∀゚)━━━━━━━━!!
無事デザインの変更が出来ましたww
ありがとうございまーーーーーーす!!
実際に何をどう変更したのはまたお話させて頂きますね。
Simple Custom CSSの導入方法とは?
そんなわけで、実際にSimple Custom CSSを
ワードプレスブログに導入していきましょう!
まずはプラグインですので・・・

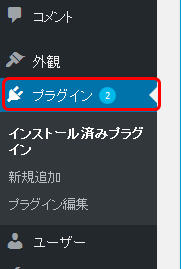
左端のメニューから「プラグイン」⇒「新規追加」をポチッと

メニューの新規追加でもいいし、プラグインをクリックすると
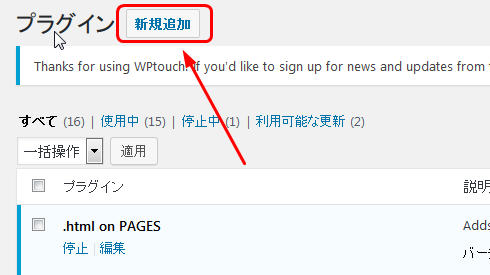
上のほうに「新規追加」ボタン出てくるのでこっちでも大丈夫♪

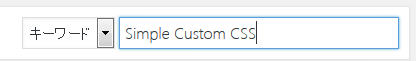
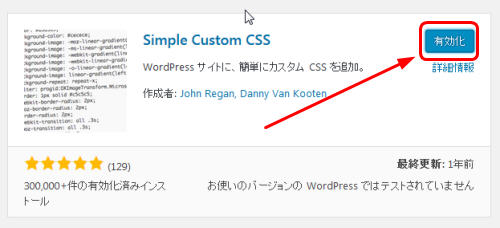
新規追加ボタンを押すと、右端にプラグイン名を検索する
ボックスが出てくるので「Simple Custom CSS」と入れてエンターポチッと

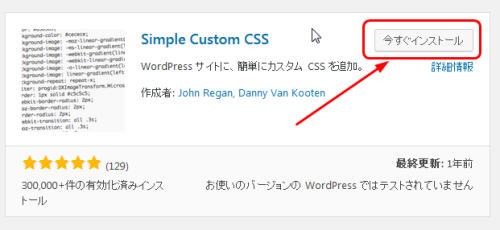
はい、出てきた!
「今すぐインストール」をポチッと!

続いて「有効化」ボタンをポチッと♪
さて、何が変わったのかというと・・・まずは今回入れた
Simple Custom CSSはテーマを直接いじらなくても
CSSの変更が出来るというプラグインなので・・・
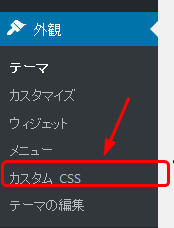
専用の変更の為の場所があるはず・・・それは?

ここですーっ!!
外観に何か増えてますね(笑)
え?
元がどんなのか覚えてないって?
ですよねー(笑)
これです

ねっ!何か増えてますよね(笑)
「カスタムCSS」をポチッと!

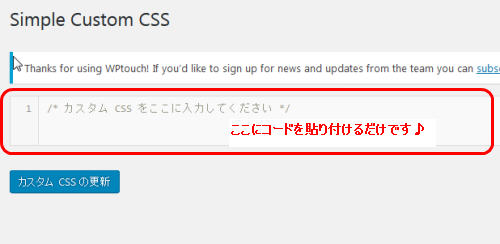
四角で囲んだ部分にCSSのコードをぺたりと貼り付けて保存するだけ。
テーマ自体をいじるわけではないので楽チンです。
まあでも本当に初心者の方には敷居は高いですが(;・∀・)
私もそんなに詳しいわけではないんですが。
他の詳しい方の力を借りて、なおかつ出来るだけ安全に
デザインを変更する為にこのプラグインの力を借りました♪
スポンサードリンク
