賢威7のヘッダー部分はテキスト表示になっています。
それを画像のヘッダーに変える方法を
ご紹介します。
なんで変えたかったのか?
(´ε`;)ウーン…ヘッダーのすぐ下にメニューを持って来たかった。
すっきりさせたかったし。
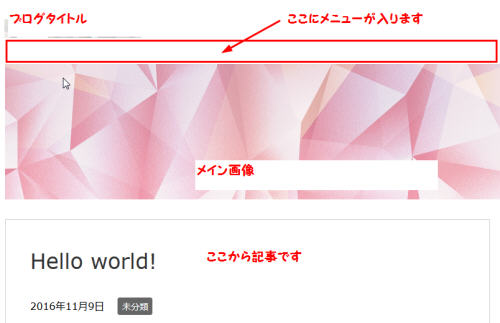
まずは肝心の賢威7のスタンダード版をそのまま使っただけのブログを見てください。

画像のように一番上はヘッダーなのですが、テキストなんですよね。
その下がメイン画像と呼ばれる部分。
その下は普通に記事が並びます。
ちなみにメニューを入れるとここに入りますよ。

ブログタイトルが入る部分としたの画像の間にメニューが来ます。
まあ別にこの形式でも悪くはないんでしょうが。
私はよくも悪くもわかりやすい形の
一番上に画像のヘッダーとそのすぐ下にメニューが来てその下は普通の記事や
例えば・・・新着記事の一覧だったり。
わかりやすい形がよかったんですよね・・・年を取ると変化が苦手なんです(笑)
というのは冗談で単なる好みの問題ですが。
またヘッダーと画像部分が高さを取ると記事を見るのに多くスクロールが必要なので
面倒かもしれないなって思う事が。
私が面倒だと思ってるだけか!?Σ(´∀`;)
賢威7のヘッダーをテキストから画像に変更するやり方
さあ、そんなわけで!
さっそくヘッダー部分をテキストから画像に変更していきますよ!
まずはヘッダー画像をアップロードしますよ。

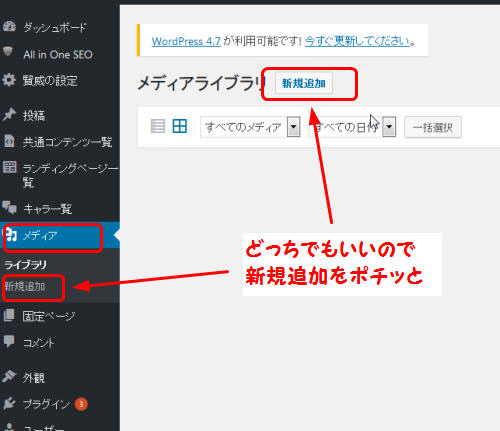
左のメニューの中の
「メディア」⇒「新規追加」をポチッと!
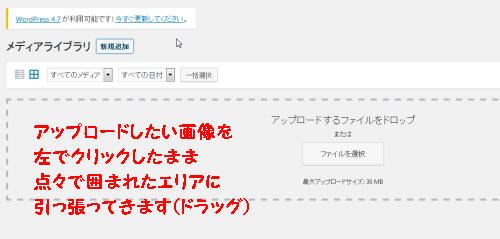
ヘッダー画像を点々で囲まれた四角いエリアの中に
マウスの左ボタンをクリックしたまま移動させます(ドラッグ)

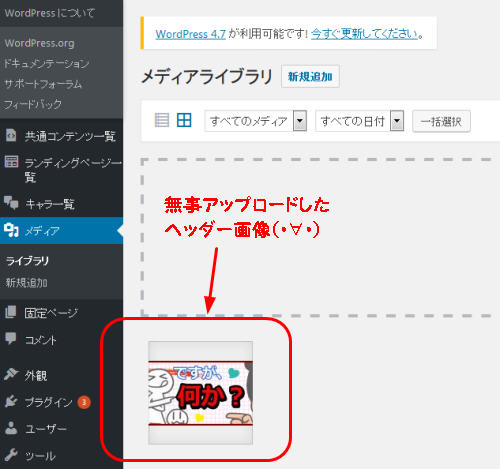
ここでは仮に他のブログのヘッダーを使いました。
いや、このブログ用をまだ作ってないので(笑)
いっかなーって(・∀・)

といってるうちに画像のアップロードが出来ました。
アップロードしたヘッダーをポチッとクリックすると、

画像の詳細が表示されます。
必要なのは「URL」という部分の横にあるボックスの画像URL。
画像URLをコピーしてメモ帳などに貼り付けて置いてください。
画像の準備が出来た所で今度はヘッダーに画像を設定していきますよ。

左のメニューから
「賢威の設定」を選びます。
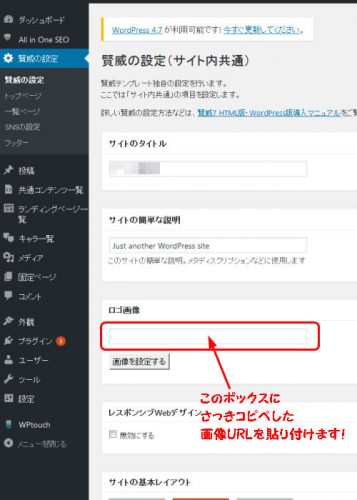
すると「ロゴ画像」というのが見えますね。
ここにさっき貼り付けた画像URLをぺったり貼り付けてください。

貼り付けたら一番下まで移動して「変更を保存」ボタンをポチッと!
するとすると~♪

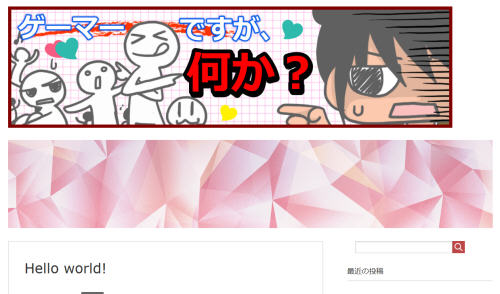
はい、さっきURLを貼り付けたロゴ画像のところに登録した画像の
プレビューが無事出ましたね!
この部分って通常だと会社で言うロゴマークをそっと入れたりとかするんですよね。
大きな横幅一杯のヘッダー画像をそのまま貼り付けて大丈夫ですよ♪
じゃ、ブログを見てみましょうか。

はい、無事テキストが画像ヘッダーに変わりましたね。
サイズが違うのは他のブログ用のヘッダーだからです(笑)
賢威7のスタンダード版だと横幅は1200ピクセルですね~
そのまんまだと。
ちなみに。
こんな感じで横幅の長さを確認するのに便利なソフトはこちら♪
画面上のサイズを簡単に図ることが出来るので便利ですよ。
サイドバーの広さを測ってアバターの大きさを決めたりとか・・・
そんな風に使ってますね。
ぴったり造りたいですし。
それはさておき。
さあ、続いていきますよ~♪
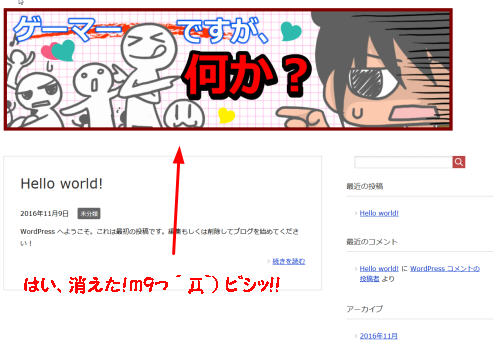
賢威7のスタンダード版にはテキストヘッダーの下にメイン画像がありますね。
テキストヘッダーを画像のヘッダーに変えたので・・・メイン画像は不要です。
消しちゃいましょうか。

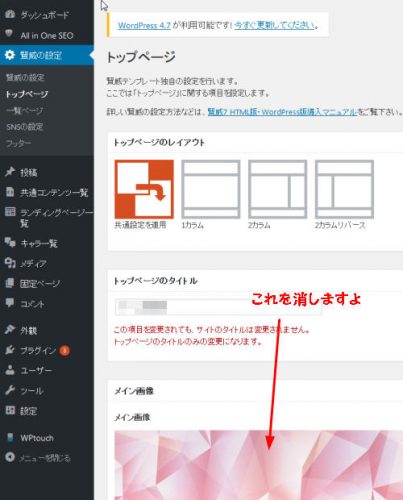
「賢威の設定」⇒「トップページ」をポチッと♪
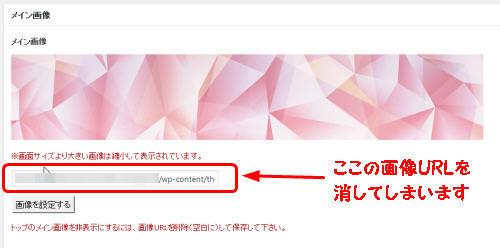
メイン画像という部分の赤い画像。
あれを消しちゃいます。

四角で囲った部分のURLを消して「変更を保存」ボタンをポチッと♪
さて、どうなったでしょうか?

はい、消えました(b´∀`)ネッ!
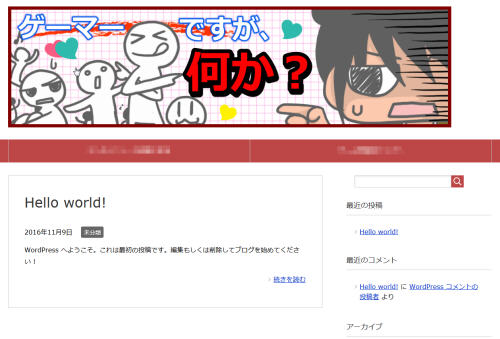
わかりづらいのでメニュー入れましょうか。
文字モザイク入れてますけど(笑)

はい、出来ました。
ヘッダー画像の下にメニューが来る形に出来上がりましたね♪
まんぞく!(´∀`)
やはりこのスタンダードの形が好きかも♪
スポンサードリンク

