賢威7のカスタマイズ クール版の背景色を変更する方法とは?
今日は賢威7のカスタマイズとしてクール版の背景色を
変更する方法をまとめました。
薄~いピンクから真っ白にようやく変えることが出来ましたよ。
長かった(;´Д`)
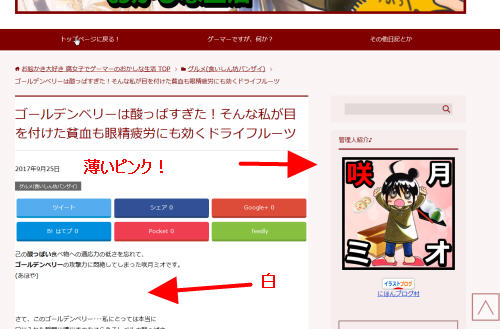
今回変更したのはこのブログ。
※現在は別のテーマを使っていますw
のんべんたらりとカスタマイズしていけばいっか・・・って何ヶ月経ってる(笑)
のんびりするにも程があったww
ちなみに前回の話はこちらです
クール版は背景全体に色が付いていたので・・・リンクの青が見えづらかったり、
なんていうか・・・なんで文字も全部カラーなの(;´Д`)
私が選んだクール版のカラーが「赤」だったので、それにあわせて文字も赤ww
ちょっとマジで目が痛いわ・・・!
管理人も目がチカチカするんだから読んでる人もチカチカするのでは?
とりあえず自分が好きになれない部分は変更を試みるしかない!!
という事で。
前回は記事タイトルや記事の本文の文字をなんとか赤から黒に変更しました。
記事本文の背景も真っ白に出来ました。
メインのこのブログでは背景にポップな画像を使っているんですが、
日記ブログは背景を白にしようと思ってたので、
なんでピンクが残ってんだーっΣ(゚д゚lll)ガーン
ってなりました。
えーと、こんな感じです。

見えますかね?(;´Д`)
縮んだら見えなく・・・(笑)
記事本文は白くなってます。
でもそのすぐ横の背景全体はピンクが残っています。
このピンクを白くしたいんですよね。
という事で背景のピンクを白にしちゃいますよ(;゚∀゚)=3ハァハァ
賢威7のカスタマイズをする為にはまずは

外観⇒テーマの編集ですね!
いつもの事です(笑)
すると右側端にテーマの編集のもくじが出てきますので・・・
ぐぐっと下のほうに移動すると・・・

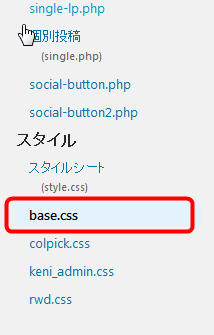
base.cssを選びます。
基本的にカスタマイズはここです。

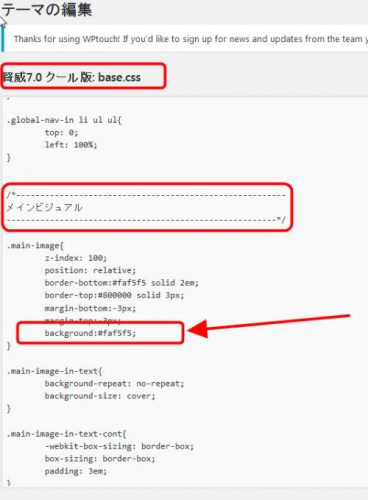
はい、上のほうに「賢威7.0クール版:base.css」と出てますか?
すぐ下のボックス内を下に移動して行きます。
場所は・・・(´ε`;)ウーン…
スクロールバーが上から3センチぐらい降りたところ・・・かな?
「メインビジュアル」と書いてある場所を探してください。
四角で囲んだ部分が背景の色を指定しています。
私は白にしたかったので、元々あった
「faf5f5」を「ffffff」に書き換えました。
他のカラーにする場合もカラーコードを書き換えるだけです。
出来たら「ファイルを更新」をポチッとな!
すると・・・?

キタ━━━━━━━━m9( ゚∀゚)━━━━━━━━!!
ようやく背景が白にそろいました。
見えるか見えないかの薄いピンクだったので
右端のメニューのピンクが目立たなかったので。
真っ白になったらピンクがはっきりわかってうん、可愛い!
背景の白で会話文も目立ちますし。
なかなかすっきりしていい感じではないでしょうか。
まあ可愛さを追求すると背景に柄を入れちゃうかもしれませんが。
このブログみたいに。
可愛いは正義(笑)
正義です(時と場合とそのブログの用途によるけどねm9っ`Д´) ビシッ!!)
アフィリエイトブログは基本的にシンプルで見やすい
テーマの方がいいと思いますが・・・
私は自分が好きなブログにして自分のやる気スイッチを
押し続ける事を優先しています(笑)
いいんです、本人が楽しいので。
もっと日常のなんちゃって4コマ書きたいんですけどね・・・
なかなか時間が取れなくて(;´Д`)
あとネタ下さい(笑)
子どもの面白ネタとか←おいw
スポンサードリンク

