賢威7のクール版を日記ブログで使っているのですが。
実はこのテーマ・・・文字と背景がちょっと難ありなんですよ。
テーマカラーは何種類かありますが、その中のレッドを
私は使用しているんですが・・・昔から赤が好きなので。
戦隊モノもレッドが好き(笑)←聞いてない
で、このクール版は選んだカラーが文字色と背景にも
反映されるというアフィリエイト的には困ったちゃんなんです。
今回はこの文字色と背景色を変える方法を説明します。
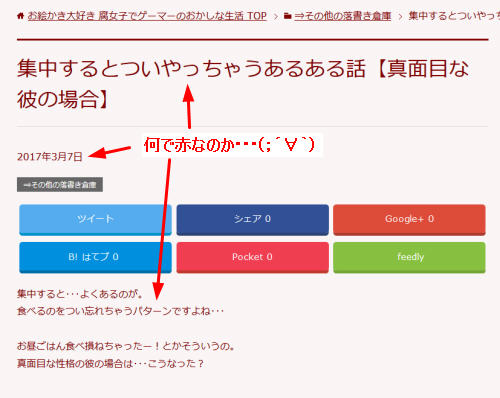
実際のブログはこんな感じです

文字色が赤いですよね。
タイトルもものっそい赤いんですよ。
文字色が赤いと強調で赤字入れても埋もれてしまうやないかーい。
みたいな?
ああいうのは黒文字の中で使ってこそ映えるというか・・・
赤字ばっかりだと疲れる気がして仕方ありません。
まあ趣味ブログならなんとなく可愛いのでそれもありかと。
日記ブログなのでそのままでもまあ悪くはないんですが。
私は会話形式の記事を書くんですが。
その拭き出しをキャラごとに色分けしているんです。
で、文字が赤いと非常に目がチカチカする(笑)
読みづらいので普通の黒字でぜひともお願いします!
というわけでこの度変更する事にしたのです。
ただでさえパソコンのピカピカした画面。
少しでも目に優しい文字色がいいと思うんですよ。
少なくともおばちゃんは目に優しい色が嬉しい(´∀`)9 ビシッ!
またさっきの画像では分かりにくいですが。
記事の背景も実は白くないんです。
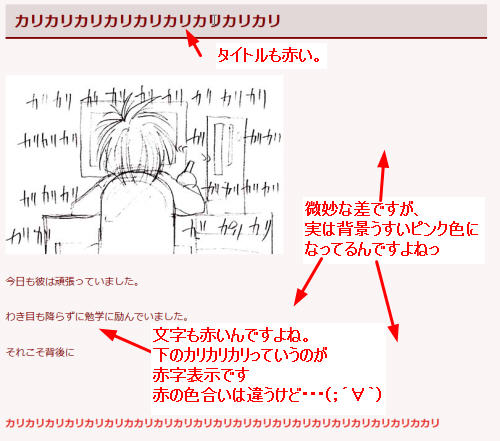
これ見てください

貼り付けた画像の背景が白いので記事の後ろが白じゃないのが
なんとなく・・・わかりますか?
実はうっすいピンクなんです。
このテーマは背景がテーマカラーで統一されてしまうので、
背景色は実はどれも白じゃないんですが・・・。
目に優しい表示にする為にもここは真っ白にします。
まあそうすると記事の背景だけ白になるので
その他の部分も白くするなら修正が必要になってしまいますが。
とりあえず今回は記事の背景を白くする事と、
文字色を黒にする事を目標にしまょう!
一度にあれこれするとわからなくなりますからね。
賢威7のクール版の記事背景を白く、文字色を黒に変更するよ!
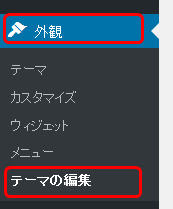
まずは、左端のメニューから
「外観」⇒「テーマの編集」を選びます

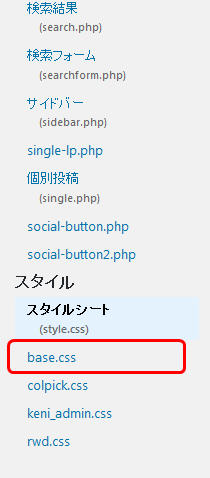
テーマの編集画面の右端にプログラムの名前の羅列があるので、
その中の「bace.css」をぽちっと

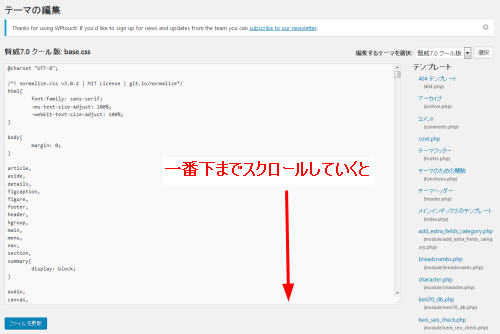
これがbace.cssです。

とりあえずずらりと長い文が綴られていますので。
一番下まで移動します。
はい、移動(´∀`)9 ビシッ!

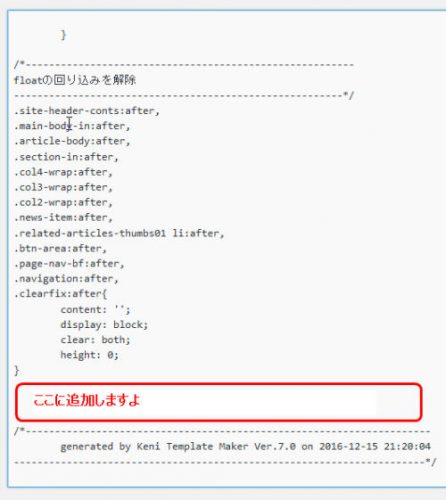
赤く囲んだ部分に記事の背景を白にする為の表記と、文字を黒くする為の
表記の構文を貼り付けていきますよ。
.section-in {
background-color: #f6f8fe ;
color: #000;
}
これがその構文です。
これこのまま貼り付けます。
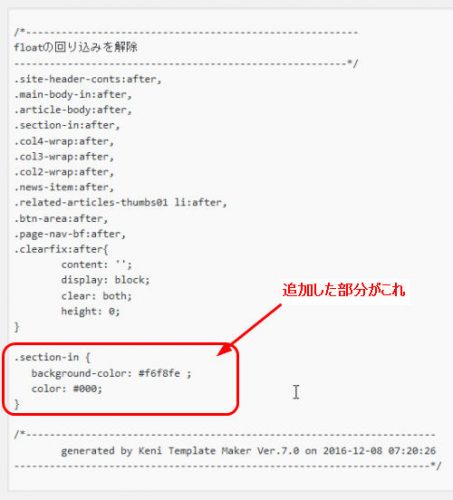
貼り付けるとこうなる・・・。

将来何か書き換えるときにどの部分を削れば元に戻るか
分かりやすいように改行して間を開けておくといいですね(´∀`)

はい、無事に背景が白くなりましたね。
文字もちゃんと黒いです。
ただしあくまでも記事本体の背景だけ白に変えたので、
そのすぐ横の部分はピンクのままです。
この辺はまた調整していかなきゃならないので、
私の習性の旅路はまだまだ続きます(;´∀`)
まあそれもまた楽しいんですけどね(笑)
記事ネタにもなるし(≧m≦)ぷっ!
そんなに専門的な知識は持ってないんですが・・・こういうのって
やりだすとあれもこれもって止まらなくなるんですよね。
下手すると気がつけばとっくに寝なきゃいけない時間だったり・・・ww
皆さんもほどほどにブログの改装は楽しんで下さい(笑)
スポンサードリンク
