すっごい便利なプラグインを見つけました!
ワードプレスで使うのにサーバーにアップロードした画像を
自動で縮小してくれるプラグインです。
私、写真とか画像をアップロードするの好きなんですよ。
だってわかりやすいじゃないですかww
日本語不自由すぎる自分の説明よりも200%わかりやすく、
相手に説明をしてくれる大事なパートナですから!
そんな画像ですが、割とめんどくさいんですよね。
何がってサイズの変更が(;・∀・)
例えば日記ブログに画像をアップロードすると、そのサイズのままだと
画像のサイズがでかいと表示サイズを調整しますよね。
元は大きいけど、表示サイズは見やすいサイズに指定m9っ`Д´) ビシッ!!
おりこうなワードプレスさんはその通りに表示してくれるんですが、
もちろんもとのサイズはでかいので、画像の容量もでかいんです。
容量のでかい画像をアップロードしまくれば、意味もなく
サーバーの容量を食っちゃうんですよね。
サーバーの容量も無限ではないですから。
もちろん私も一つのサーバーでいくつかワードプレス作ってますし。
それぞれ画像で容量オーバーしまくっていったら・・・
それってどう考えてもサーバーの容量の無駄使いですわ(;・∀・)
私は元々、趣味で自作のイラスト展示サイトを運営していたので、
元々文章よりもサイズの大きい画像を展示するのがメインのサイトです。
レンタルサーバーの容量を超えないように画像サイズを調整してました。
そういう習慣が元々あったので、アフィリエイト関係のブログでも
全画像を先に画像サイズの調整をしておいたんです。
ええ、地味にめんどくさいです(´Д`)ハァ…
そんな中で、ワードプレスのプラグインで、自動でアップロードした画像の
サイズを縮小してくれる物があったんですよ!
キタ――(゚∀゚)――!!
これでやらないよりは多少の節約が出来るはず!
そんなわけで、プラグインを導入してみましょっか♪
プラグインの設定方法はこちら
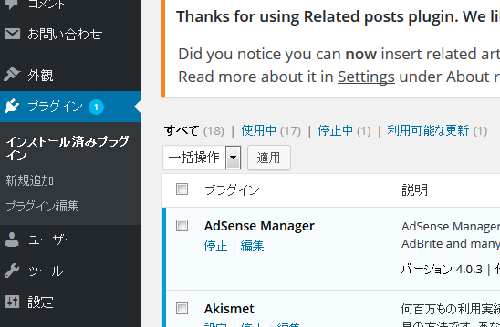
ワードプレスの左のメニューの中のプラグインを選ぶと新規追加があります。

プラグインを追加のページの右上に検索ボックスがあるので
プラグイン名を入れてエンタード━━━━m9(゚∀゚)━━━━ン!!

あ、プラグイン名は「Resize at Upload Plus」ですよ
すると、一番最初に表示されましたので、

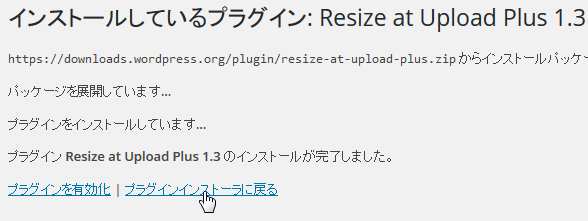
「いますぐインストール」をクリッククリック♪
「プラグインを有効」をクリックします

今度は設定に移りますよ~!
左側のメニューの設定の中に「Resize at Upload Plus」というのが
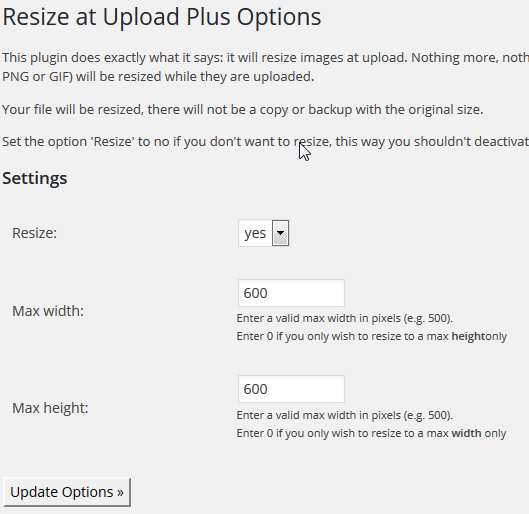
増えているのでそれをクリックするとこんな画面になります

ちょw日本語じゃねーのかよ(;・∀・)とならなくても大丈夫(笑)
設定はほんの少しです。
一番上のリサイズはサイズ調整をするかしないかを設定。
二つ目は画像の横幅の最大サイズ、三つ目は高さの最大サイズを指定。
その最大サイズを越えている時に自動でサイズを縮小してくれると。
そういうツールなんですね。
設定を変えたら一番下の「Update Options」をクリック!
お疲れ様でした(´∀`)
ちなみに私は縦横の最大を500にしました
この辺は自分のワードプレスブログのサイズによりますね
3カラムだと幅が狭いから小さめにしようとか。
それぞれ都合がありますからね。
スポンサードリンク
