バナープラスは簡単に画像の加工があれこれ出来る
バナー作成だけでは終わらない便利ツールですが。
私がやりたかった事はそのままだとバナープラスでは不都合だったので。
フォトショップさんをお呼びして使用する画像の小細工を致しました♪
これで簡単にバナープラスでこのブログのアイキャッチが量産できる。
まあそうするなら今までのアイキャッチも変更したほうがよくない?
と、思わなくはないんですが(笑)
作ったアイキャッチ2種と元々使ってたアイキャッチの例
最初に作ったアイキャッチがこちら♪

バナープラスの記事を格納するこのブログのカテゴリ用のアイキャッチなんですけど。
いや、よく見てもらえると大きな違いがあるんです。
他のカテゴリ用のアイキャッチを試しに・・・

これとか

これとかですね。
ええ、なんで枠線が「黄色なの」(;´Д`)
作った後で・・・記事に使った後で気づいた(笑)
いや、本当に。
冗談ではなく。
どれだけ( ゚Д゚)ウヒョーってなってたのかがうかがい知れる何か。
浮かれすぎましたか、そうですか。
前の記事でちょこっと書いたように、文字の細かい調整とか
バナープラスでしたほうが楽なんですよね。
このブログのメインカラーは赤。
レッドです、戦隊物で言えば熱血タイプ!
まあたまにど根性系バカなのもいますけど(;´Д`)
それはそれでいいww
今はその話ではなくm9っ`Д´) ビシッ!!
いつも使ってるアイキャッチは下にちょこんと噴出しみたいな部分がついてます。
これは私がフォトショップで作成したものを使っています。
そう。
カラーが黄色になってるのもあれあれですが、アイキャッチ用の枠線?を使ってない。
どうしよう・・・そろえるべきかしら?
そもそも黄色い奴を作ったときには外枠を入れられる事に気づいてなくてですね。
あれはフォトショップで154×154ピクセルのキャンバス(一番下の紙みたいな存在)を呼び出し
長方形選択ツールだなんだで自分で作りました。

作ったのが残ってました。
それをjpg形式でバナープラスで呼び出して文字入れしました。
すると当たり前ですが。
一枚の画像なんですよ。
三番目のアイキャッチ画像の外枠の黄色い部分と下地の黒って。
バナープラスは背景画像もドロップ&ドラッグ・・・つまりマウスの右クリックしたまま
画像を置きたい場所まで移動させて離すと画像がそこに出てくるのです。
外枠の黄色を上に置いた画像が潰しちゃうんですねー
上書きしちゃって。
まあ当たり前ですが。
あああああ!そうか!これじゃだめじゃん。
と、後で気づく。
テンパリすぎだ。
その点バナープラスはもっと簡単に外枠が入れられますし、背景画像を乗せても
枠線はつぶれないで残ります。
どういう事かというと・・・
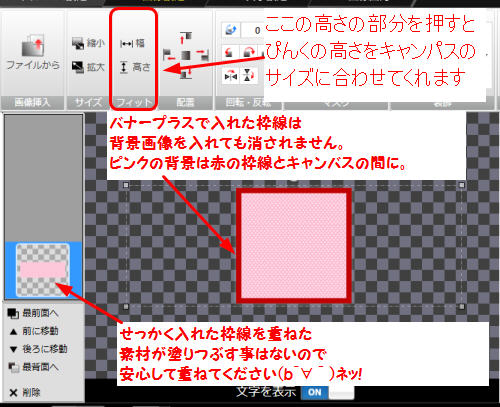
バナープラスでの枠線の入れ方
バナープラスで枠線を入れたいと思った場合の手順はこちら♪
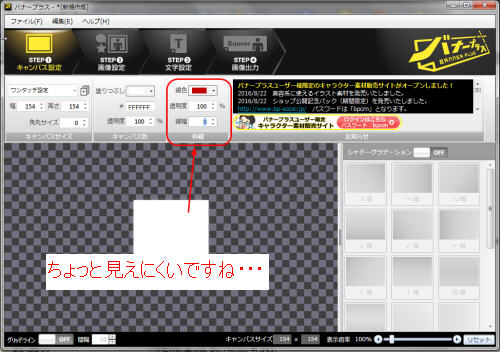
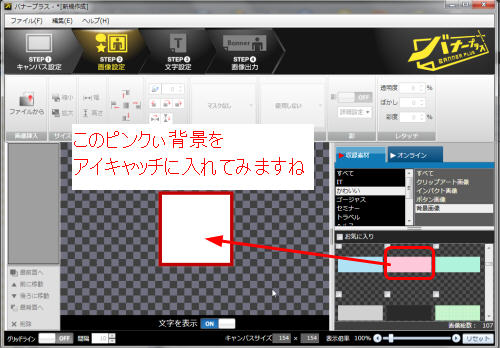
とりあえずバナープラスの画面です
小さくて見えませんが

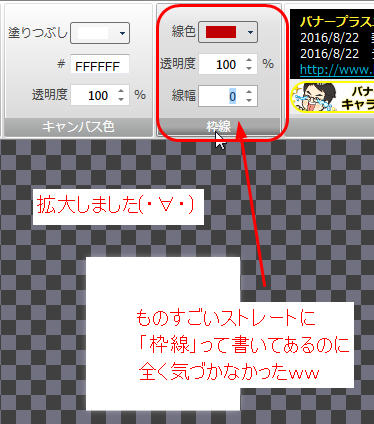
必要な部分をレッツ拡大♪

画像も突っ込んでますけど。
「枠線」
ってわざわざ明記してあるのにww
気づかないであれこれ探した挙句そのまま出来ないと思って
フォトショップで枠線を入れた人はわたしですm9っ`Д´) ビシッ!!
書いてあるじゃん・・・Σ(゚∀゚ノ)ノキャー

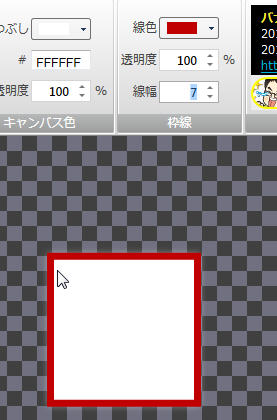
とりあえず線の色はメインカラーの赤に変更をしました。
透明度は今回はいじりません。
下の画像を透かしたい時には変えましょう。
線幅は7ピクセルで。
ほらあっというまに枠線出来たじゃないっスか・・・_| ̄|○
さっき自作したフォトショップの黒の下地に黄色い枠線の画像覚えてますか?
あれとどう違うのか・・・
あっちは背景画像なんかを乗せると枠線も潰してしまうんですよ。
一枚の画像ですからね。
それではバナープラスで作った枠線はどうなるのか?
試しに何か背景を入れてみましょうか。

ピンクの背景があったのでそれを乗せてみます。
もしこれで外枠の赤が上書きされたら意味なしです。
さてさて?

はい(・∀・)
重ねた背景のピンクは外枠の赤を潰しませんでしたね。
意識的には
一番上 赤い枠線
二番目 ぴんくの背景
一番下 下地のしろ
というイメージで。
背景や様々な画像をポイポイ乗せても一番上は常に枠線なんですね。
ここでもう一度最初に作ったアイキャッチを見てください。

文字が外枠を越えてますね。
外枠の上に文字を重ねる形になってるからその部分がつぶれてしまったんです。
逆にそういう効果を出したい時にはバナープラスはだめなのかと。
試しにちょっと作ってみました。
文字を入れましたが外枠の下になってるので消えてますね、端っこ。

この辺は外枠を越えることは出来るのか・・・(´ε`;)ウーン…
要確認ですかねー
話を戻して、本来の吹き出し風のアイキャッチはどうする?
ずいぶん話がそれた気がしますが(まあいつもの事ですが)
当初使っていた赤い外枠の吹き出し風のアイキャッチですが。
統一感がなくなるからそろえるか、そもそもアイキャッチを変えるか。
どうするか・・・全部それぞれ変えると大変なんで・・・どーしようかな
バナープラスだと文字の角度も自由に変えられるし効果も様々用意されてるし、
文字の装飾もいろいろあるし、ワンポイントもさっと差し込める。
作る気になればそれぞれのカテゴリごとのイメージで作るようになりますが。
(´ε`;)ウーン…今やる事多いしなぁ・・・
そうだ。
それならせめて赤枠の吹き出し風の部分だけそろえてみたらどうだろうか?
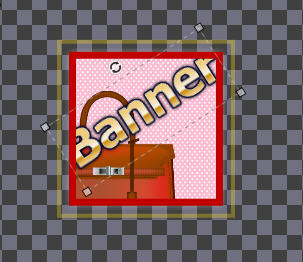
という事で作ったのが二番目のこれです。

ちゃんと赤い枠で噴出しになってますね。
ただし今回は背景に画像を入れてみる試みをしちゃったので、
どっちみち他のとはちょっと違うんですがww
つ、つい(笑)
この赤枠の噴出しは・・・フォトショップで作りました。
作ったというか・・・元原こうとして文字を入れてない奴を保存していたので。
それを呼び出しまして、

はい、吹き出し風の元原稿です。
文字入ってないやつ。
いつもはここに文字を打ち込みます。
が、バナープラスで加工が出来るようにしていきます。
まあすでにできるようにほぼなってますが。

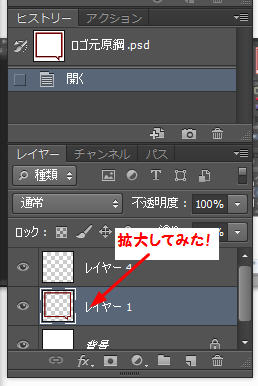
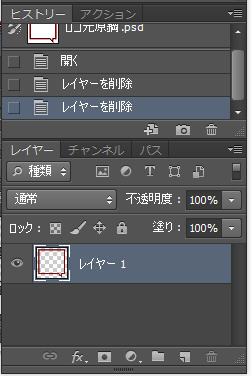
必要な部分を拡大しました!
レイヤー1という部分がありますね。
まずはその他の部分を削除します。
背景とレイヤー4というのを右下のゴミ箱マークを押して消します。
レイヤー1だけ残します。

さっきまであった他のレイヤーはキレイに削除されてます。
赤い枠が見えますが、その背景に市松模様が見えますね。
白と灰色の交互の柄。
あれは背景が透明になっているという表示です。
透過されているということ。
この透過の仕方はまた別の機会で。
透過はバナープラスで使う素材を作るのに必須なのでやり方だけを記事にしますね。
この赤枠以外透明になったものを「png」形式で保存します。
それをバナープラスで画像呼び出しをしただけです。
この場合の「赤枠」はバナープラスで簡単に呼び出せる素材と条件は同じです。
一番下のキャンバスの上に素材を乗せていくのでその順番を変える事が出来ます。
最初の黄色は一番下から変えられませんが、今回作成した透過した赤枠は
その順番を他の素材同様変えられますので。
今回作った画像の並べ順は
一番上 文字
二番目 赤枠
三番目 クローバーのワンポイント
四番目 背景のピンク
一番下 キャンバス
この順番でおきました。
するとこうなる!

ね。
消えてないでしょ。
これはさっきのフォトショップで透明にしたものをバナープラスに呼び出して使いました。
こうすれば自分で定番の枠線を作っていつでも呼び出して使えますね。
私の場合はアイキャッチの定番パターンですが。
バナープラスでは背景を透明にする事はできないので。
他のソフトやツールで処理する必要があります。
しかしそれさえしてしまえば好きなように重ねられて好きな形のバナーが作れます。
そうそう。
プロに外注して作ってもらうアバターなんかは画像に重ねて表示できるように
アバターの背景はないと思います。
私自分で作るので外注した事がないのであまり詳しくないんですが(笑)
そうじゃないと自分で背景抜かなきゃならないし。
使い勝手悪いし。
特にアフィリエイターは自分のアバターをレビューページとかヘッダーに盛り込んだりするので
その場合はやはり背景は透明じゃないと辛いですし。
同じやり方で背景を消してしまえばいくらでも重ねられるわけで。
その作り方を覚えておけば自分のオリジナル画像もいくらでも作れそうですね。
時間はかかるけど一度作って保存しちゃえば何度も使えますし。
個人的に使いたい画像があるんですね。
バナープラスには食べ物なんかもあるんですけど、漬物樽とか野菜とかも欲しかった(笑)
ないなら作るしかないかwww
スポンサードリンク

