ブログの記事を書くときに良く使う装飾タグがあると思います。
うちで言うと大きく叫びたい時の超でかい赤文字とか(笑)
あれは元々あった設定ではなく自分で設定したんですが。
こういうの・・・毎回自分で文字サイズとかカラーとか指定するの面倒ですよね。
そんな定番があるときに役に立つプラグインがこのAddQuicktagなのです!
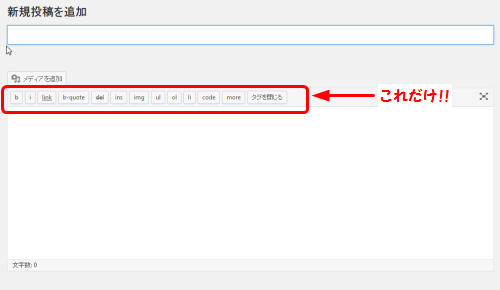
ワードプレスでは記事を書くときにビジュアルモードとテキストモードという
2つのモードが用意されています。
ビジュアルモードはそのまんま記事がどう表示されるのかを確認しながら
記事を書く事が出来るのですが。
HTMLタグを書き入れることは出来ません。
その為アフィリエイトリンクなどを貼り付けるときにはテキストモードに切り替えます。
私は元々ビジュアルモードを使いませんので、シンプルな装飾ボタンしかありません(;´∀`)

これを自分が使い勝手の良いエディタにしていきたいと思います!
AddQuicktagのインストール手順
さっそくAddQuicktagをインストールしていきましょう!
まずはいつも通りですが。

すると、プラグインの新規追加の画面になります。

ちなみに下の一覧は良く使われるプラグインが並んでいます。
ここにはないので検索します!

赤く囲んだ部分がプラグインを検索する為の入力欄です。
今回導入したい「AddQuicktag」と打ち込んでエンターをポチッと

はい、出た!
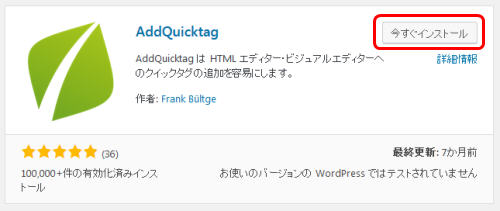
さっそく右上の「今すぐインストール」をポチッと

するとさっきの今すぐインストールが「有効化」に変わりましたので、
今度はその有効化をポチッと!

はい、インストール完了です。
お疲れ様でした!
次は自分の好きなタグを登録していきますよ♪
こういうのとか(笑)
( ゚д゚ )がんばるっ
ちなみに、これは文字の色が赤で、文字のサイズが30ピクセルになってます!
AddQuicktagの設定手順
AddQuicktagが無事インストールできましたので、
次は自分が良く使うタグを登録していきましょう。
タグというのは、文字などの装飾で文字を大きくしなさいとか色を変えなさいって
命令文みたいなものですね。
基本的なものしか入っていないので。
ビジュアルモードにはあれこれそろってはいるんですが・・・正直使うものと使わないもの。
ありますよね?
使うものだけにしてさっと使いたいって人にもオススメです。
好きに形成する(;゚∀゚)=3ハァハァ
それでは!

まずは左端のメニューの中の
「設定」⇒「AddQuicktag」を選びます。
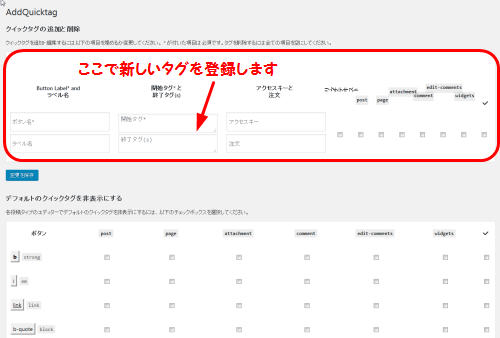
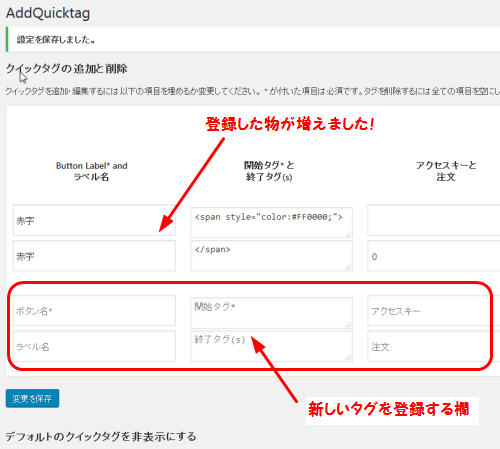
これがAddQuicktagの管理画面になります。

これがAddQuicktagの管理画面ですよ。
上の赤く囲んだ部分に登録したいタグを打ち込んで登録します。

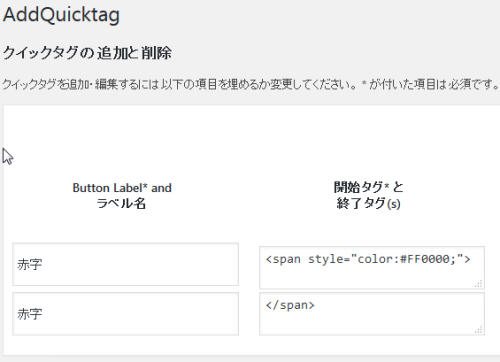
★ボタン名・・・そのままタグ呼び出しのボタンになるのでわかりやすいものを
★ラベル名・・・マウスをボタンの上に置くと出てくるので説明でもいいかな
★開始タグ・・・タグのはじまりのほう
★終了タグ・・・タグの終わりの文章をうつ
※タグというかHTML文は基本的に 始まり と 終わり が1セットになってます
例外もありますが(笑)
表を作る為には「table」タグというものを使いますが、この終わりも「/table」というような
最後のシメをする終了タグをうちます。
じゃないとパソコン様はその始まりのタグが命令した指示がいつまで実行するのか
わからないので、それを終了タグでお知らせするのです。
これ一つ忘れるとひどい時には画面が崩れますので気をつけて(;´∀`)

試しに入れてみました!
これは文字を赤色にするタグになります。
[ad#ad-1]

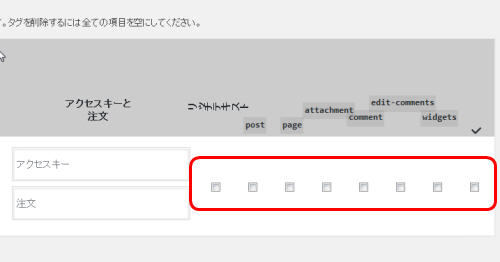
これタグの設定画面の右側です。
赤く囲んだ部分にチェックを入れると今回設定したタグが表示されます。
どこに表示するか選ぶ事ができます。
アクセスキーと順番は特に入れていません。
順番は表示される順番をここで数字を入れることで指定できますが。
それ以外はあいたままでいいです。
重要なのはチェックマーク。
ここに一つもチェックが入ってないと表示されません。
リッチテキスト
post
page
この三つぐらいでいいと思います。
コメント欄も入れたかったらコメントにもチェック入れますがそこまでは必要ないので。
入れてませんが(´∀`)

はい、増えましたね!
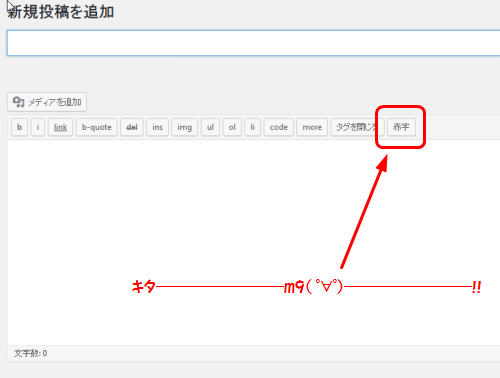
これで記事を書くエディタに増えてるはずです・・・(ΦωΦ)フフフ…

ちゃんと増えてますねw
このタグの使い方は
この赤字の場合は赤くしたい部分の右端からマウスで右クリックしたまま移動すると
背景が反転しますよね。
その反転した部分を赤字に変えたい場合はその状態で新しく増えた赤字のボタンをポチッと
もしくは変えたい場所の端にカーソルを置いて「赤字」ボタンを押す
すると始まりのタグが出てきます
それから変えたい場所の終わりをクリックして「赤字」のボタンを押すと終了タグが出ます
まあ範囲指定して色反転させてからボタンを押すと一度で済みます。
後は好きなだけ自分が好く使うタグを登録して使い勝手を良くしましょう♪
AddQuicktagの管理画面の簡単な説明
AddQuicktagの設定画面の簡単な説明です。
必要な所しか使わない感じですけども。
一番上がメインで、タグを登録する所です。

登録されたものはこの欄に追加されていくんですよ。
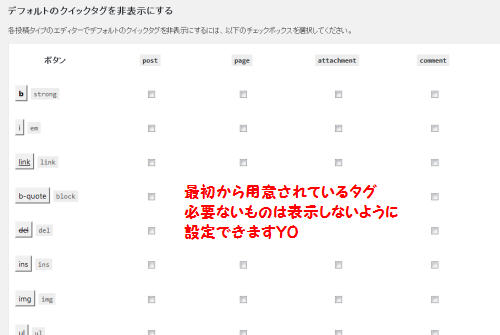
その次はデフォルトのタグ一覧。

何も登録されていなくても最初から準備されてたタグ一覧。
この一覧は必要ないタグをチェックしていくと表示しないように出来ます。
使わないタグがある場合は非表示にしてもいいですね。
私はそのまんまにしてますが。

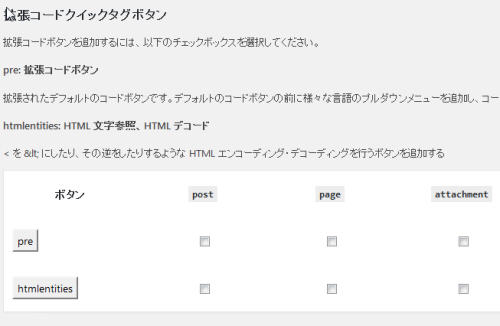
最初から準備してあるタグの予備?
非表示にしてるあるけど一応登録されているタグです。
追加したい時にはチェックを入れます。
私はスルーです(笑)

これはAddQuicktagで設定したデータを吐き出してくれる便利機能♪
自分の使い勝手の良いように設定してるんだから、
他にもしワードプレスブログ作った時にも欲しいな~と思ったら、
いちいち一つずつ登録するのもめんどくさい。
そんな時には!!
このエクスポート機能で設定を吐き出してその下のインポートで読み込めば
あっという間に同じ設定!
素敵!!
考えた人えらいっΣ(゚∀゚ノ)ノキャー

さっきも言ったほかのワードプレスブログで吐き出したAddQuicktagの設定を
読み込むのがここです。
「参照」で読み込みファイルを選んで、「ファイルとインポートをアップロード」で
データを読み込んでくれますよ。
ありがたい(-∧-;) ナムー
スポンサードリンク
