そんなわけで(笑)
本日はシルエットACというサイトのサービスを活用して
ヘッダーを作る事にしました!!
このサイトはいわゆる画像の素材を提供するサービスです。
会員になれば使うことが出来ますヨ
・イラストAC
・写真AC
・年賀状AC
・地図AC
・フォントAC
というサービスがそろっています。
ちなみにダウンロードに無料版だと時間がかかりますが、
有料会員になると待ち時間がなくなります。
まあその辺は使ってみるとアピールしてきますから(笑)
必要な人は使ってみたらどうですかね。
ちなみに私は年払いの有料会員です
だから使い倒しますヨ(笑)
ずっとヘッダーを文字のままだったワードプレスを
そろそろヘッダーつけようかなって思いましてね。
その過程をレポートしてみました♪
使用したソフトは「フォトショップ」です
ええ。10万近くする高級ソフトです(笑)
廉価版も使えますよ(笑)
それはさておき。
まずはヘッダーを使用するワードプレスの、
実際に使用するヘッダーのサイズを調べます。
私は「リファインプロ」のバージョン2.0を使ってます
実は先日2.0が公開されている事に気づきましてww
入れ替えしてみたんですけど。
このバージョンはブログのサイズ・・・横幅が
オプションで簡単に設定できるのがいいですね。
その辺はまた別記事でレポートしますね。
今日はヘッダー(;゚∀゚)=3ハァハァ
ブログのサイズを1200ピクセルに設定したので、
フォトショップを起動しました

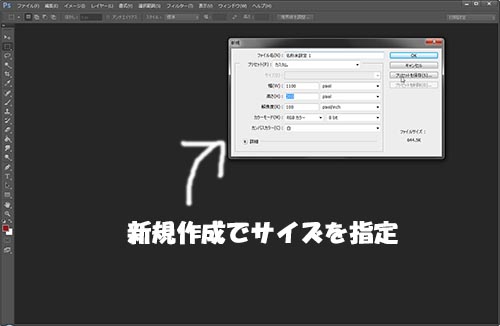
■ファイル⇒新規で

幅1100ピクセル×縦200ピクセルを作成しました

ブログのイメージカラーが赤なので(好きなんですw)
燃えるね!!

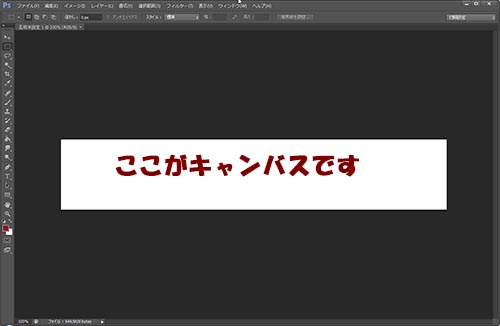
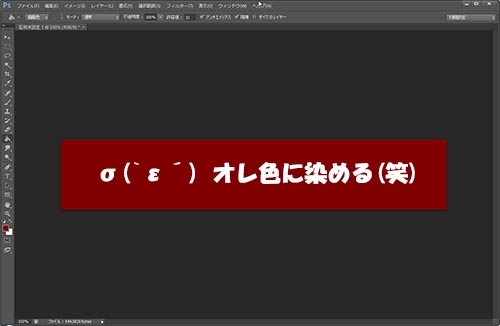
土台を赤にしました
塗りつぶしツールで全面まっかに染め上げました!
うん、真っ赤ww
さて。
ここでさっきのシルエットACに戻ります
イラストでもいいんですけど。
シンプルでちょっと格好いい感じに仕上げたかったので、
シルエットにしてみました
シルエットACの人物カテゴリから好きなシルエットを
適当にダウンロードします
今回作るブログはニュース系なのでスポーツもいいかも
このとき注意することは、ダウンロードの形式を
pngにすること。
jpegでもいいんですけどね。
えーと、例えていうならjpegは四角いキャンバスに
絵を書いた時に、絵がない場所は白いです。
pngは絵がない部分は透明になってます
アニメのセル画だと思うとわかりやすいですかね
セル画は透明なシートにキャラクターを書いて
キャラ以外は透明です
後ろが透けて見えます
それを生かして背後に風景を重ねると
風景の前にキャラがいるように見えますよね
透明のセル画だと思ってもらえればいいですね
ここまでわかってもらえた前提で・・・
作業の続きに入りましょうか
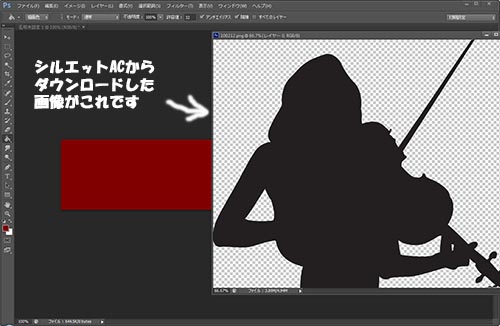
まずはさっきダウンロードしたシルエットACの画像を
圧縮されているので解凍します
私の場合はそれをフォトショップで呼び出して、
さっき作った赤い土台の上に起きます
ちなみにシルエットは
・黒
・青
・緑
・赤
・黄色
の5色が用意されていますよ
土台がもっと地味ならいろんな色を組み合わせても
バランスさえ調整すればいいと思います。
今回は赤で非常に主張が激しいので
組み合わせるシルエットは地味に黒で行きましょうか

シルエットACで無料ダウンロードしてきた
バイオリニストのシルエットです
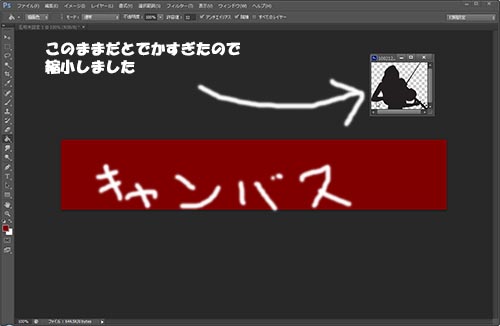
サイズがでかすぎるので調整します

■イメージ⇒画像解像度
サイズを土台が縦200ピクセルなので・・・とりあえず
同じ200に調整しました
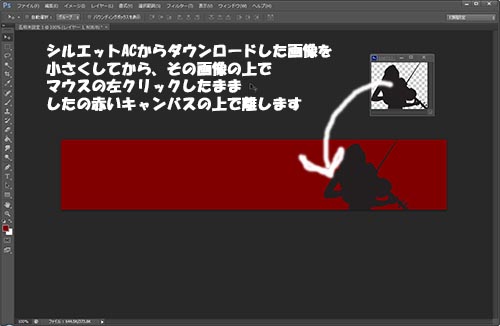
小さくしたシルエットを「移動ツール」を選んでから
シルエットの上でマウスの左を押したまま
土台の部分へ移動して離します

はい、移動完了(笑)
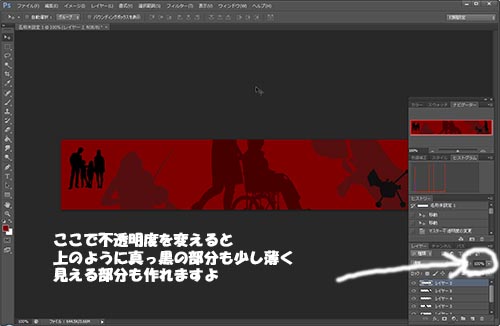
こんな感じでその他のシルエットもサイズ調整してから
土台の上に移動して場所なんかを調整します
(´ε`;)ウーン…こんな感じですかね
適当に配置しちゃいましたけどww
カラーを白とか入れてもいいかも
ちなみに。
基本は黒ですが、右下にレイヤーというのがありますね。
そこに「不透明度」というのがあります

基本は100%で、真っ黒表示です
薄い色も元は真っ黒なんですが、この不透明度を
下げてやると色が薄くなったようになります。
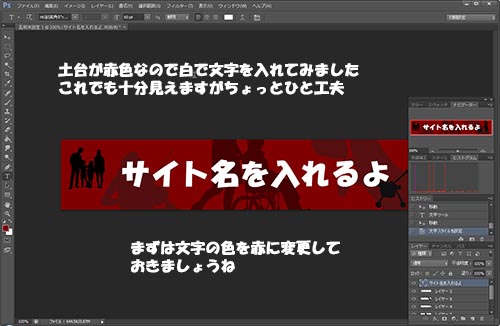
この上にサイト名を文字ツールで入れて出来上がりです

仮に入れてみました(笑)
白い文字なら映えますねー
下が赤ですからね(;・∀・)
逆に文字を赤で縁取りを白にしても目立ちます
まずは自動選択ツールで文字がない場所をクリック
すると文字以外の場所を選ぶので、
上にあるメニューの
■選択範囲⇒選択範囲の反転を選びます
そうすると、それまで文字以外を選んでいたのが
文字のある場所を選択に選びます
そうしたらさっきと同じく選択範囲を押して
■選択範囲⇒選択範囲の変更⇒選択範囲を拡張を選びます
えーと。
10ピクセルぐらいでもいいかな
すると、さっき文字にピッタリ沿っていた選択範囲が
外側に10ピクセル広がりました!
ここで右下のレイヤーが順番に表示されているメニューの
右から二番目のアイコン(一番右がゴミ箱になってます)
■新規レイヤーを作成を選びます
新規レイヤーを選んだら選択されている場所のどこかで
色を塗りつぶしてみましょう
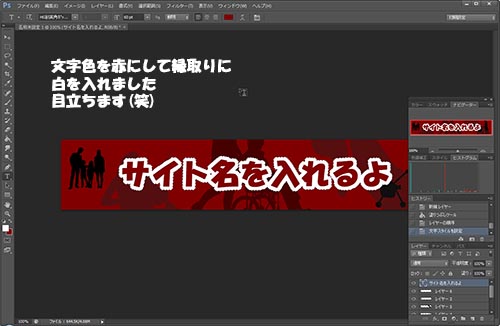
さっきとは逆に文字を赤に変えて、さっき選択した
幅を広げた選択範囲を白で塗りつぶしてみると・・・

こうすると文字がはっきり見えますねー
まあ他にもいろいろな加工の仕方があるんですが。
これが一番簡単な文字の目立たせ方かなー
これを覚えておくと背景が写真とかでも
文字が埋もれることがないように工夫して
サイト名や説明文を入れられますね!
そんなわけでシルエットACを使ったヘッダー作りでした!
スポンサードリンク
