ワードプレスのサイドバーにプロフィールを入れてみよう!
前回までは画像のアップロードをやりました。
次はプロフィールを入れるウィジェットを設定していきましょう!
少しずつ。
焦らずゆっくり!ですよ(´∀`)
その前を確認したい人はこちらから。
まずはウィジェットにプロフィールを入れる場所を設定しよう
ワードプレスのサイドバーにプロフィールを入れる為には、
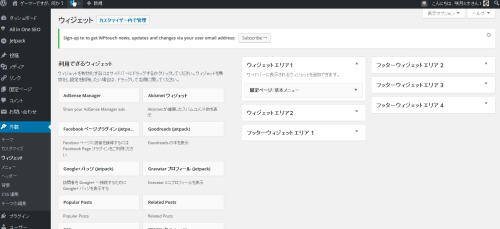
まずはウィジェットを開きます。
「外観⇒ウィジェット」

小さいですね。
ご自分のを見てなんとなくわかると思いますが。
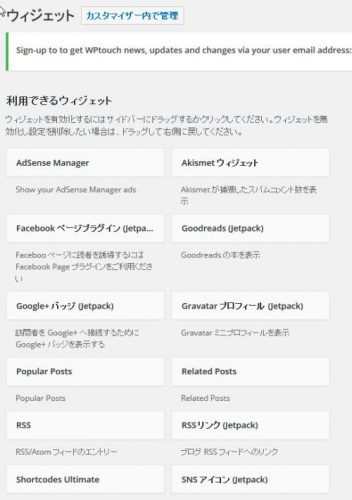
左側がウィジェット各種、様々な機能です。

この画面はあくまでも私の画面です。
あなたのと同じとは限りませんので慌てないm9(・∀・)ビシッ!!
ワードプレスにはプラグインというものがあります。
このプラグインという機能を入れるものによってここが増えたりもします。
だから同じものがなくても気にしなくて大丈夫です。
そしてこれが右側です。

ウィジェットエリアと書いてあるのが、ワードプレスのそれぞれの場所別です。
例えば右側のフッターはブログの一番底になります。
一番下まで持っていくと表示されます。
これはテーマによって個数が増えます。
このウィジェットエリアは何がいいのかというと、
本来はこの部分にこの機能を表示させたいとなると、
その箇所のプログラム部分に自分で表示するように書き加えなきゃなりません。
それがどの部分がどこかなんて私もわからん(笑)
そういう意味でもこの場所にウィジェットを入れたいなら
ここのエリアに入れてねと分けてあるんです。
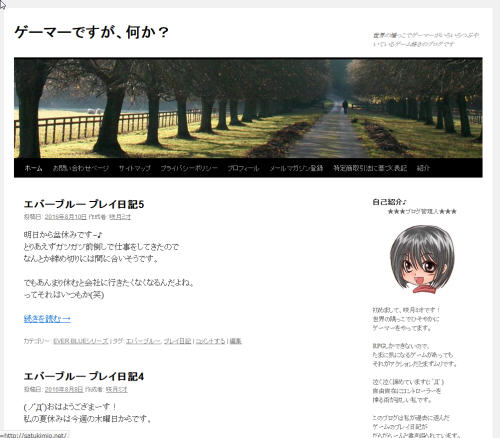
今回はブログが表示されてヘッダー画像のすぐ下に自己紹介を入れますので、
ウィジェットエリア1とある場所に自己紹介を入れていきます。
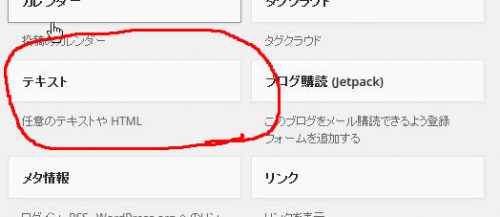
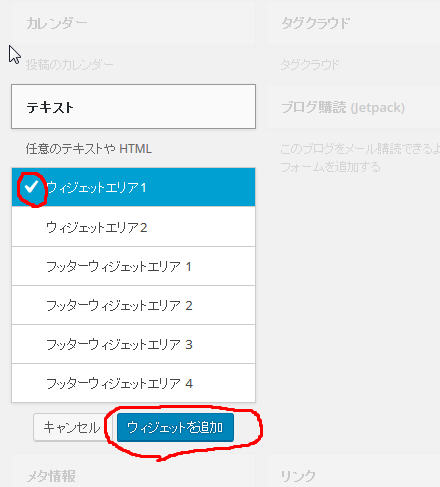
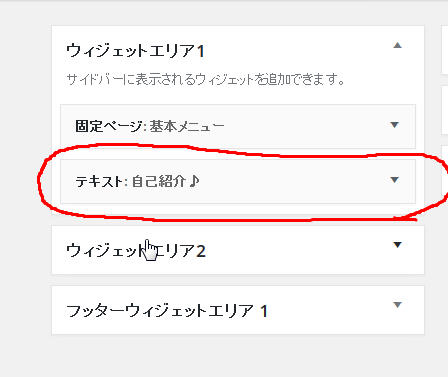
まずは左のウィジェットメニューから「テキスト」を探します。

ありました(´∀`)
このテキストというボックスを左でクリックしたまま入れたいウィジェットエリア1まで
ズラしていってもいいんですが。
私のようにウィジェットの数が多くてそこまで運ぶのが大変ならこのやり方で。
いや、ズラすの楽なんで少ないとよくやります。

テキストのボックスをポチッと左でクリックするとこの画面が出ます。
丸をつけたチョンが入れる場所の指定です。
今回は「ウィジェットエリア1」に入れるのでこのままでいいですね。
そのまま「ウィジェットを追加」をポチッと押します。
ちなみに私このやり方しばらく知りませんでひたすら遠くまでずらしてました。
大変でした(笑)
あなたはこのやり方ですんなりやってください(;´∀`)

というわけで。
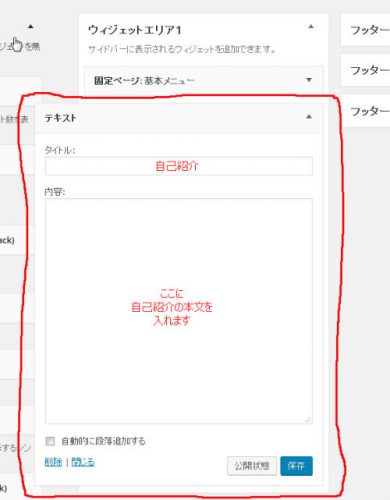
元々ウィジェットエリア1にあった固定ページの下に来ましたね。
順番は後で変えられるのでまずは内容を設定します。
タイトルは好きな名前で 自己紹介とかプロフィールとか
私は自己紹介♪していますが意味はないです(笑)
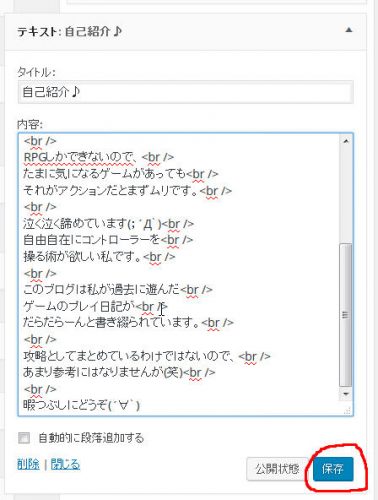
次のその下の「内容」に本文を書きます。
本編に関しては好きに書いてください。
画像の設定と本編を書きますが、とりあえず私のブログを例に。

これですね。
まあ画像は新たにアップロードしたのに変えちゃいますけど(笑)
そして実際の私のブログのように表示するのに必要なHTML構文です
HTML構文は一文字でも間違えるとダメなので・・・
私の例文をダウンロードできるようにしました。
※配布は終了しました
必要な方がいらっしゃったらまた作ります
(つまりうっかり消した・・・_| ̄|○)
とりあえずわかりやすいようにデスクトップに保存したらいかがでしょう。
貼り付け終わったら捨てて大丈夫ですから(笑)

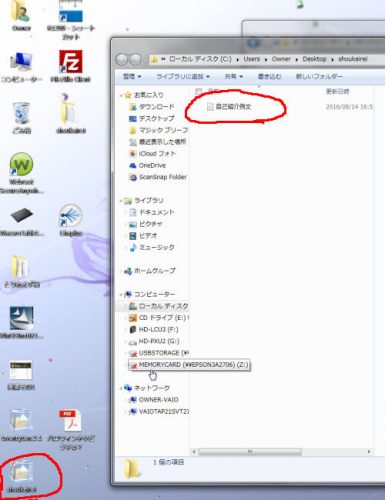
デスクトップの左下にありますね。
それをダブルクリックすると解凍されます。
ZIPファイルはサイズを小さくする為の圧縮ファイルです。
元の状態に解凍しないと開かないんですよ。
解凍ソフトがなかったら「Lhaplus」というツールがオススメです。
回答すると右にフォルダが開いてますね。
中に「自己紹介例文」というのがあります。
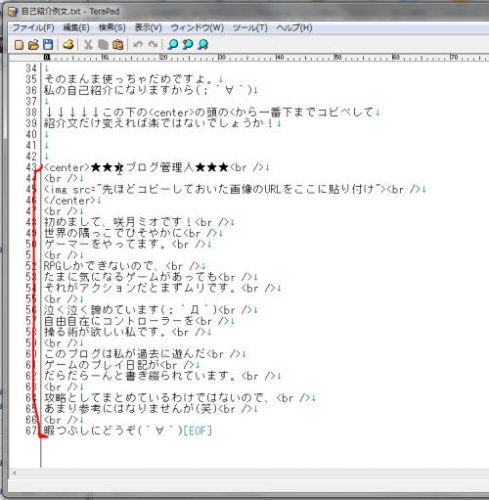
そのテキストファイルを開くとさっきの画像と同じ文章が説明と一緒に書いてあります

この赤でマークした部分を丸ごとコピペしてさっき用意した
ウィジェットのテキストで作った自己紹介用の「内容」と表示されているすぐ下の
ボックスの中に貼り付けます。
使い方にも一応構文のちょっとした意味とか説明書いてます。
画像のURLの張替えを忘れないで下さいね。
自分の自己紹介文に書き換えて画像URLを差し替えたら

右下の保存ボタンを押します。
保存ボタンの左横に「閉じる」というのがあるのわかります?
まずそこを押して閉じるとこうなります。

テキスト:自己紹介♪の横に▼ありますよね。
これを押すと中身がさっきみたいに出てきます。
内容を書き換えたくなったら三角を押してくださいね。
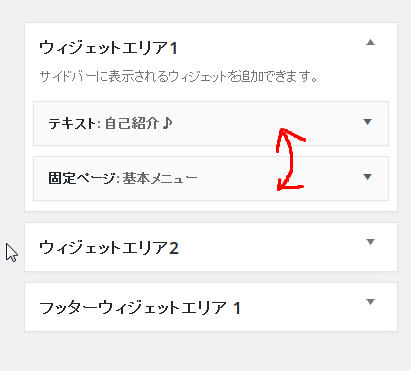
で、今回はこの自己紹介を一番上に移動したいので。
移動したい「テキスト:自己紹介」の上にマウスのカーソル・・・矢印ですが。
持ってくるとへんな形になりましたね。

あれが出ている状態で「テキスト:自己紹介」の上でマウスを左クリックしたまま
その上にある「固定ページ:基本メニュー」という四角のやや上までずらしてください。
すると・・・移動しました?

はい、入れ替わりました~♪
Σ(゚∀゚ノ)ノキャー
これで一番上に自己紹介が表示されるようになりました。
それでは自分のブログを見てみてください。
これは私の場合・・・

キタ━━━━━━━━m9( ゚∀゚)━━━━━━━━!!
画像は変わってますが、当初の形になってますね。
これで自己紹介のコーナーが出来ました!
アフィリエイトでは詳しいプロフィールを個別のページを使って作ります。
その個別ページの作り方とリンクの貼り方はまた別の話で。
必要なら説明します(笑)
今日はここまで~(・∀・)
あんまりあれこれやるとわからなくなりますからね。
必要になったら(個別のプロフィールのリンクを貼りたいとか)やればいいです。
とりあえず自己紹介のコーナー完成おめでとうございました~!!
何かわからない点がありましたらメールフォームからご連絡下さい。
と、言ってもこれ以上ないぐらい説明したのでこれ以上は・・・(笑)
サポートしている方にはチャットで話しながらの解説もしていますが・・・。
ただしマシンガントークゆえに話がそれる危険は多大ですが(;´∀`)
なんという紙一重!
最初からワードプレスのサイドバーにプロフィールを入れる手順が見たい人はこちらから
スポンサードリンク

